
Duration
2024.3-2024.6
Role
Product Designer
Involvement
UIUX design, User Research, Wireframing, Design System, Prototyping
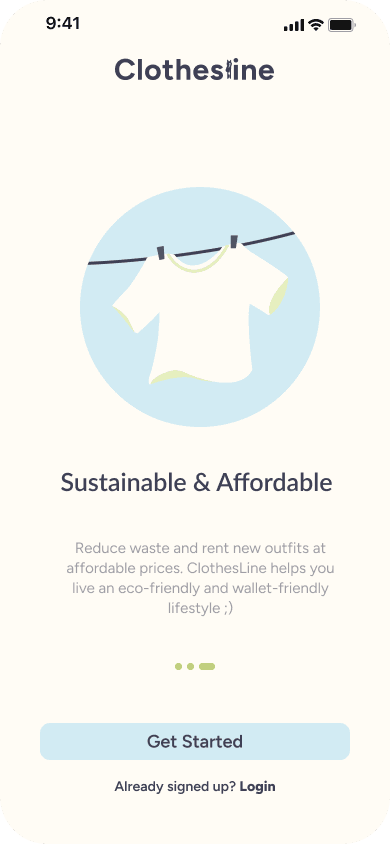
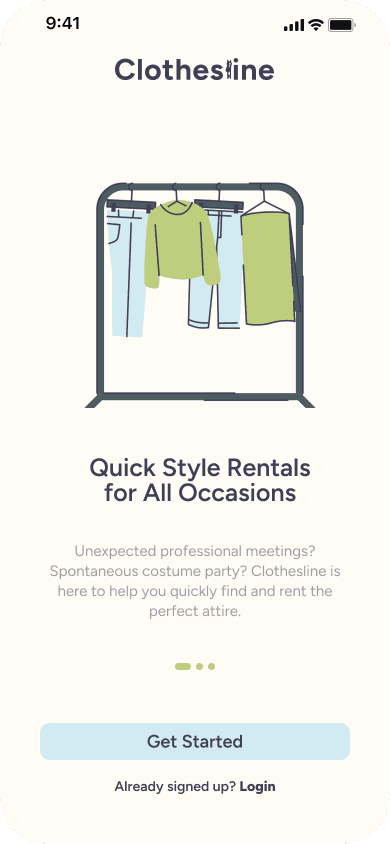
About ClothesLine
ClothesLine is a C2C clothes rental app that help connect college students with lending/borrowing needs, opening up a cost-effective possibility for a more diverse and sustainable wardrobe for college students in the comfort of their own campus.
Our app encourages a community of fashion enthusiasts to share their outfits, promoting sustainability by reducing event-specific, one-time-wear clothing purchase.
The Problem
College students lack reliable, time-sensitive, and affordable access to event-specific outfits (such as costumes for Halloween parties, formal wear to end-of-year banquets, etc.).
Their current solutions to the problem includes going to in-person thrifting events, exchanging clothes with friends, and a few try out existing online rental/second-hand sale services.
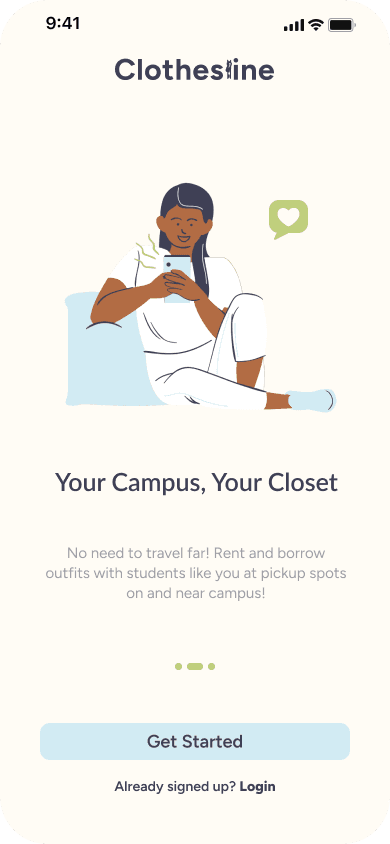
The Solution
We designed a user-centric rental platform that help connect those in urgent need of outfits & those with extra clothes to spare for a relatively low price. The platform is available for college students only, and users are encouraged to pass the clothing items at designated on-campus locations. This maximizes user safety and allows for quick & convenient item pickup in between classes.
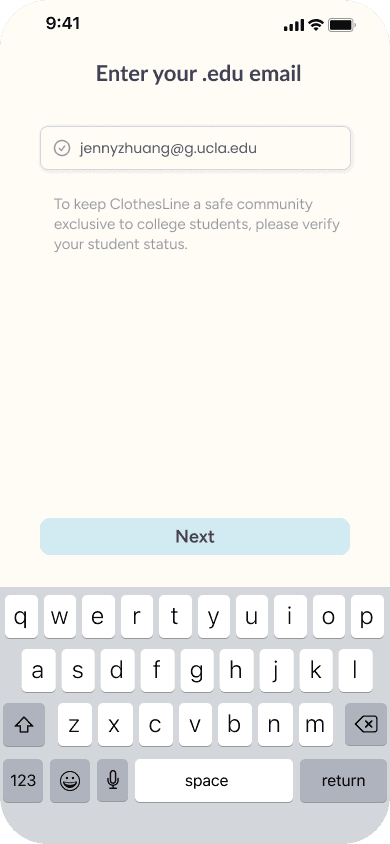
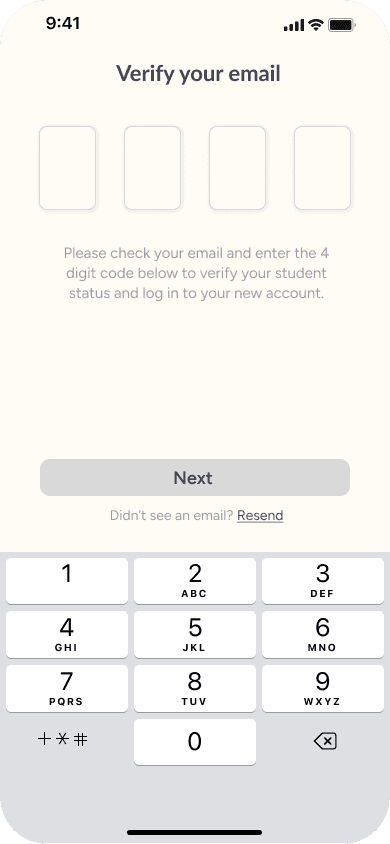
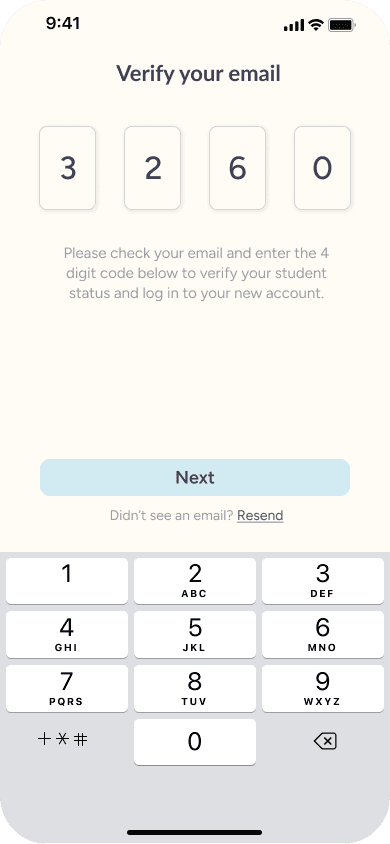
Verified Users
Limited access to students on same campus. .edu email verification process in place to confirm student identity & mitigate safety concerns of meeting complete stranger in person.
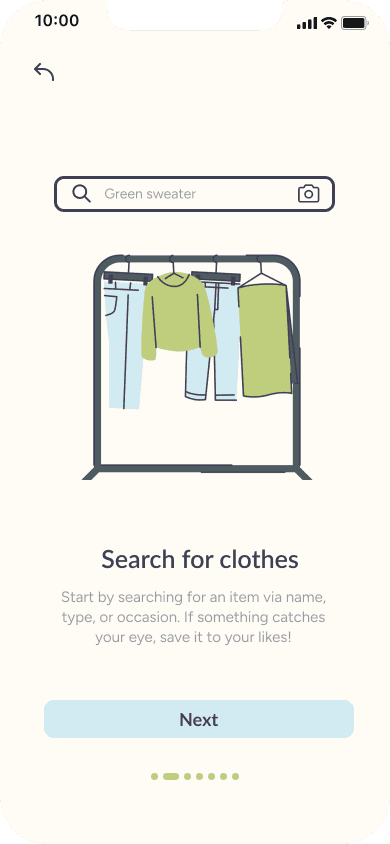
Categorized Search & Explore Page
Simplifying search process by providing recommended listings, search by trending tags, by occasion, and by category.
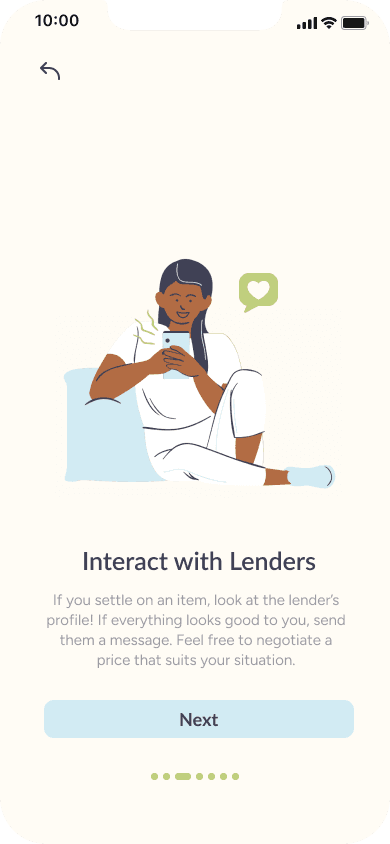
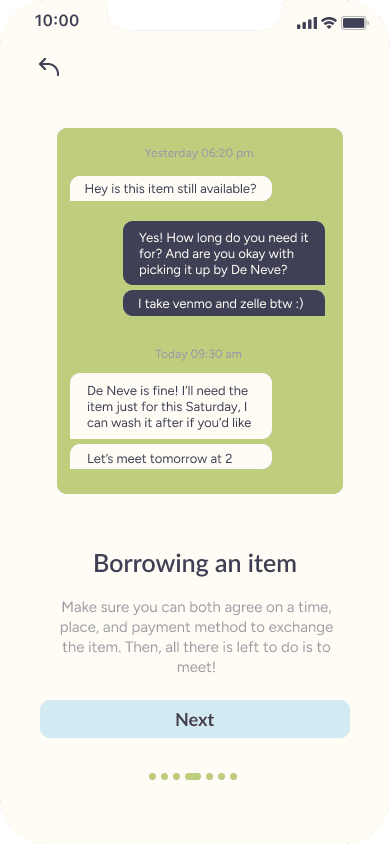
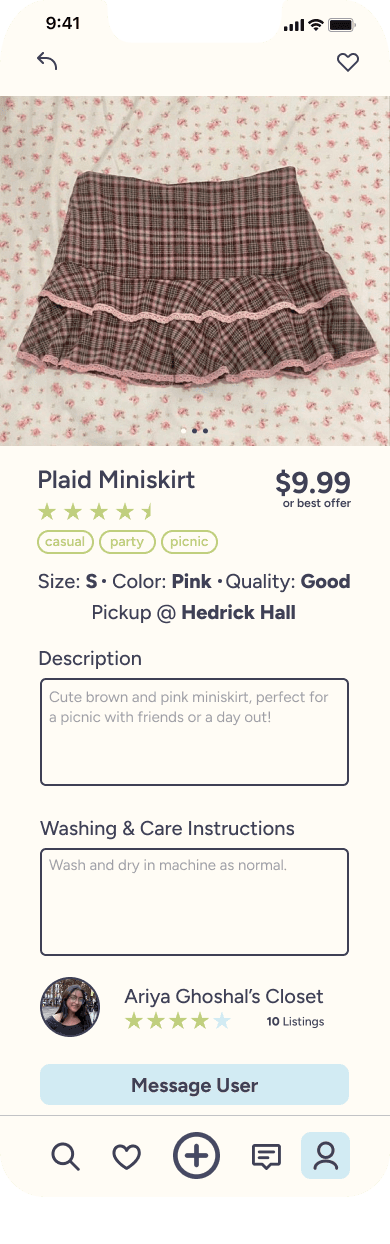
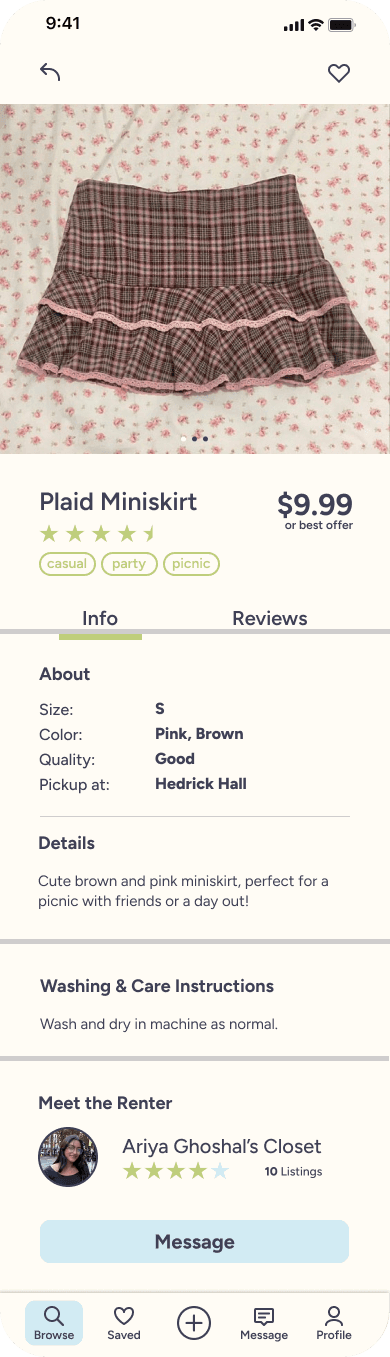
Listing Details & Instant Communication
Users able to message renters inquiring pricing & quality details of specific listings.
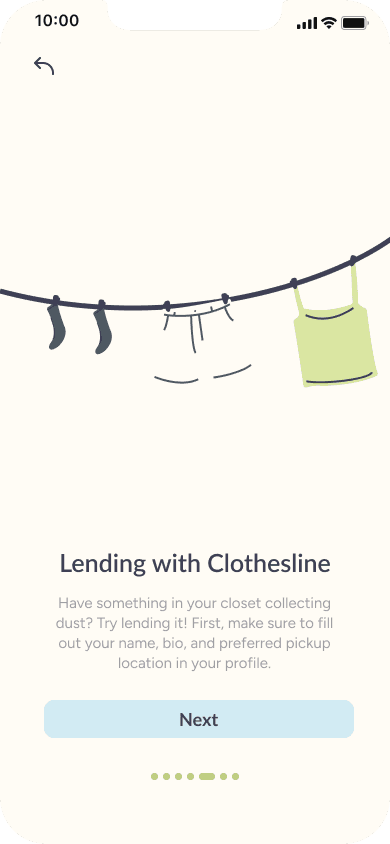
Easily Manage Own Listings
Lenders can easily edit, archive, re-list, or delete individual listings on their profile page.
01.
Initial Idea
Our initial idea was to target high-end clothing rental between students so they could wear items they can’t regularly afford for special occasions.
Initial User Interviews
We conducted 8 virtual interviews with current college students to gain insight into their current experience with prepping outfits, thrifting/ rental experiences, and wardrobe management.
Our user roles:

Renters: these users have spare outfits in their closets and would like to make some extra money by lending out these outfits.

Borrowers: these users attend many events and are in constant need of one-time, event-specific outfits on short notice.
Before
High-end clothing rental
After
Infrequently-worn, event-specific outfit rental
users more comfortable to lend out lower-value items
higher demand as students frequently need affordable outfits for various events
Project Objective
02.
Brainstorm
Prioritization Matrix
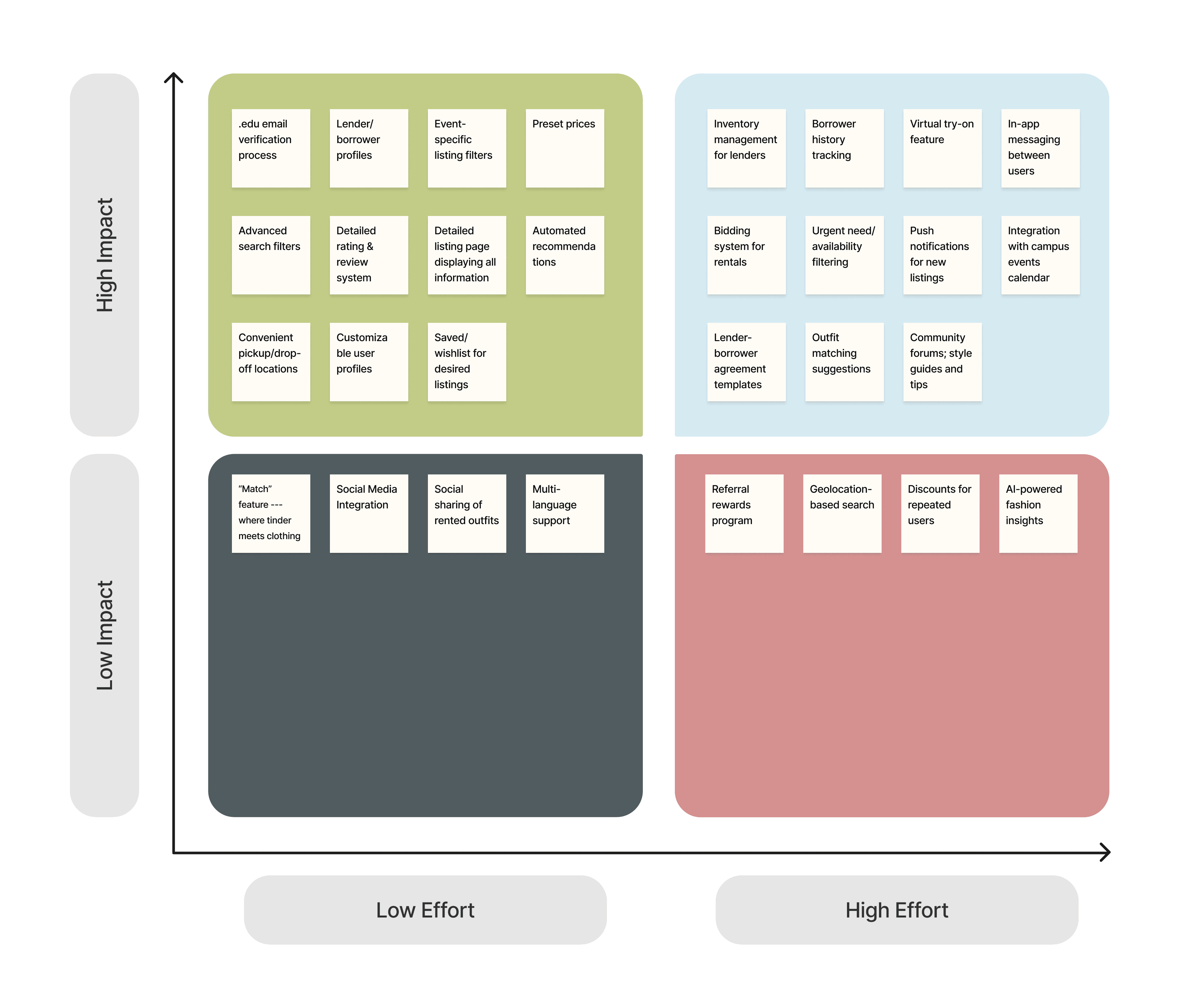
We brainstormed potential features that would serve our project objective. However, due to the 10-week time constraints, we used an effort/impact matrix to prioritize the features to include in our minimum viable product (MVP). We compared the impact of each feature against their implementation efforts, and decided to include all features that landed in the green quadrant (high impact, low effort), and some in the blue quadrant (high impact, high effort).
Before
Request-driven match
User browse listings
Send requests
Lender reviews
Connect based on profile
Start messaging
We used a "matching" technique similar to dating apps. Users search for clothing, browse listings, and send requests to lenders. Lenders review requests and choose borrowers based on profiles and trustworthiness.
After
Instant messaging
User browse listings
Start Messaging
We decided to allow users to freely message each other from the start, as discussing rental details is crucial for making deals. The previous pre-selection process was unnecessary.
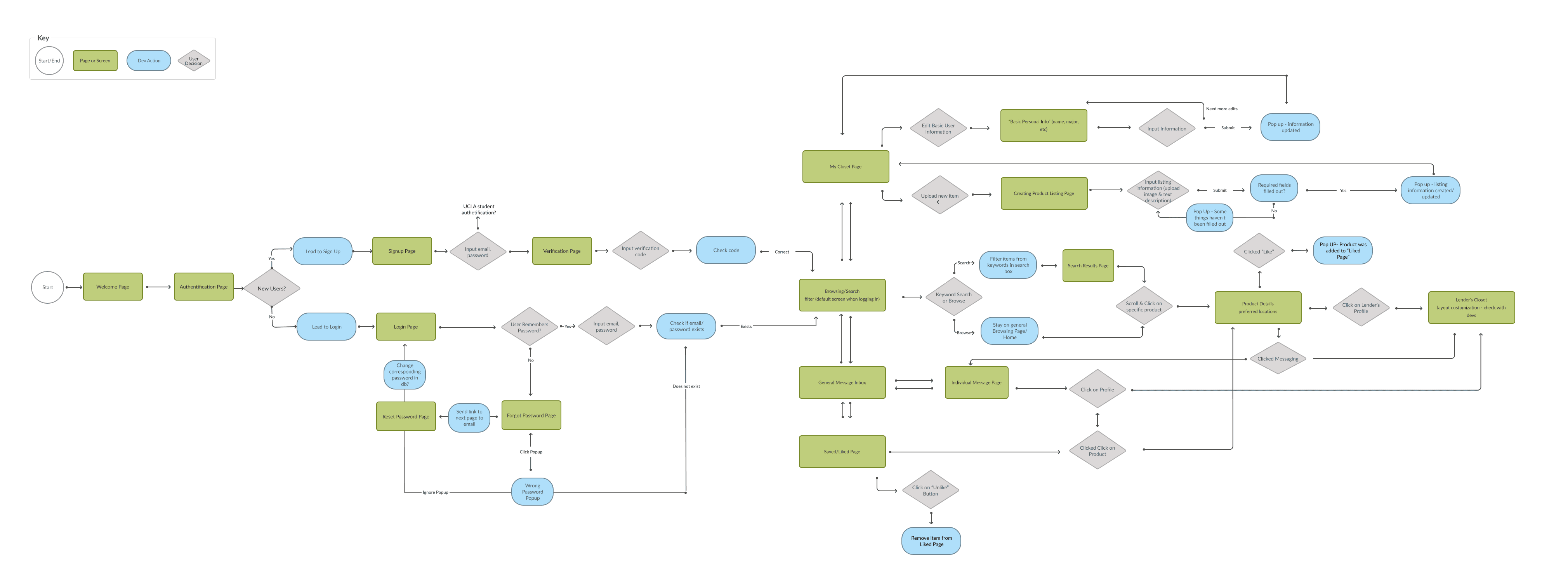
Userflow
Once we decided on the specific features to include, we created this user flow and handed it off to our developers so they could start creating the linked pages on the backend. This user flow diagram presents a clear roadmap of the user's journey within our application.
03.
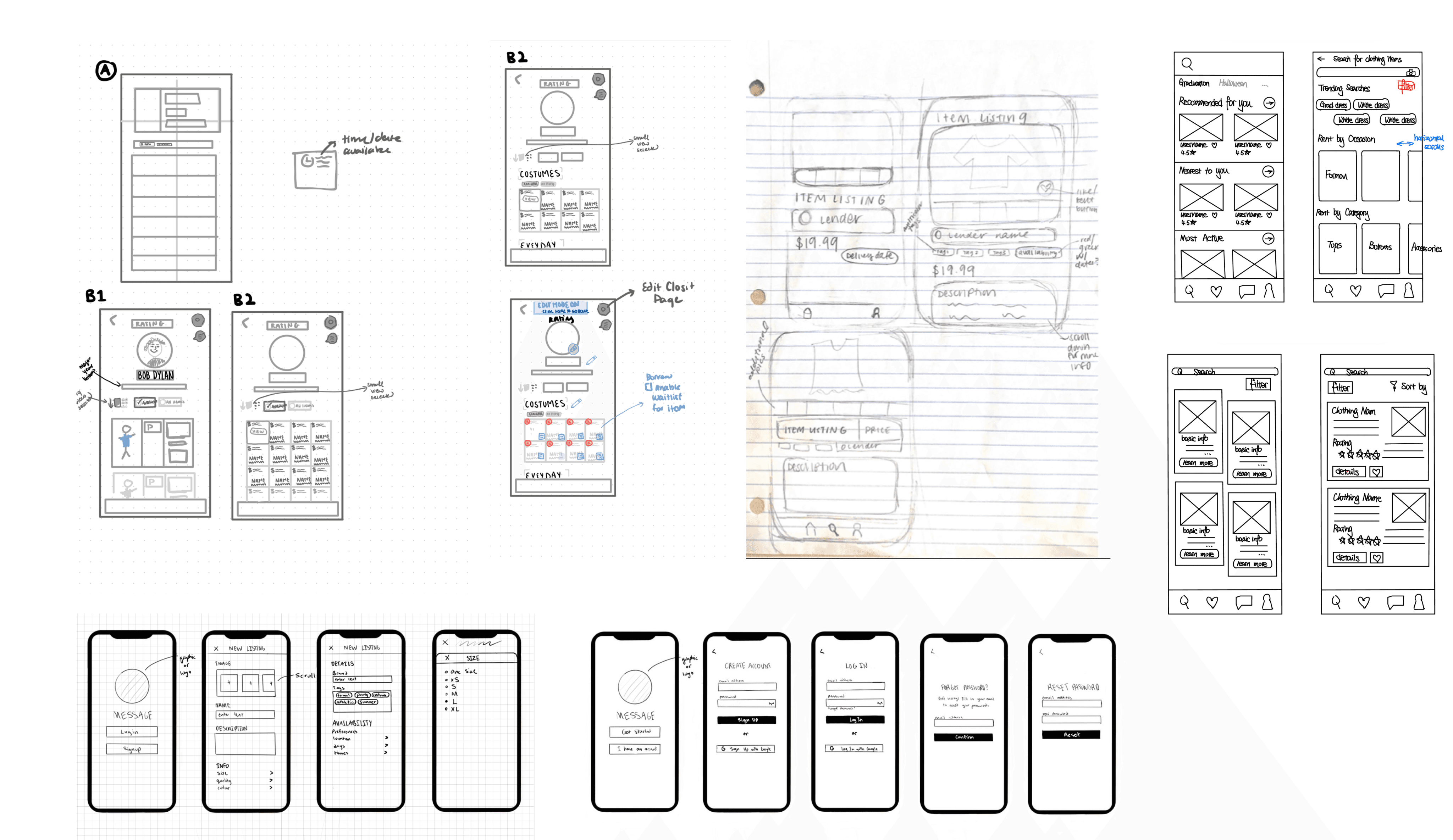
Initial Concept Sketches
We brainstormed different layouts for each of the screens in our four user flow and discussed which layout works most ideally and are possible to build on the front-end.
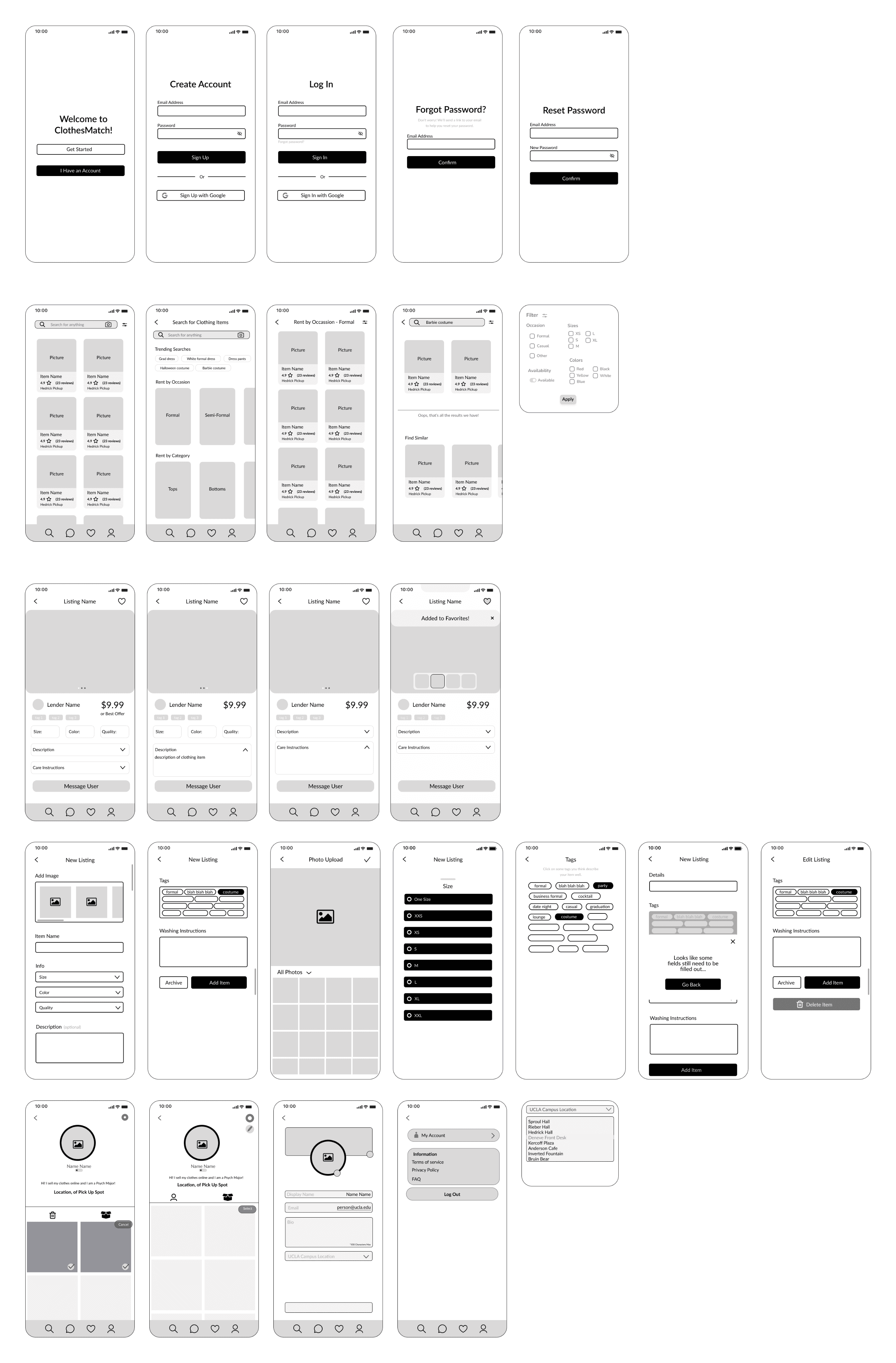
Low-Fidelity Screens
We transformed our early sketches into the following low-fidelity wireframes.

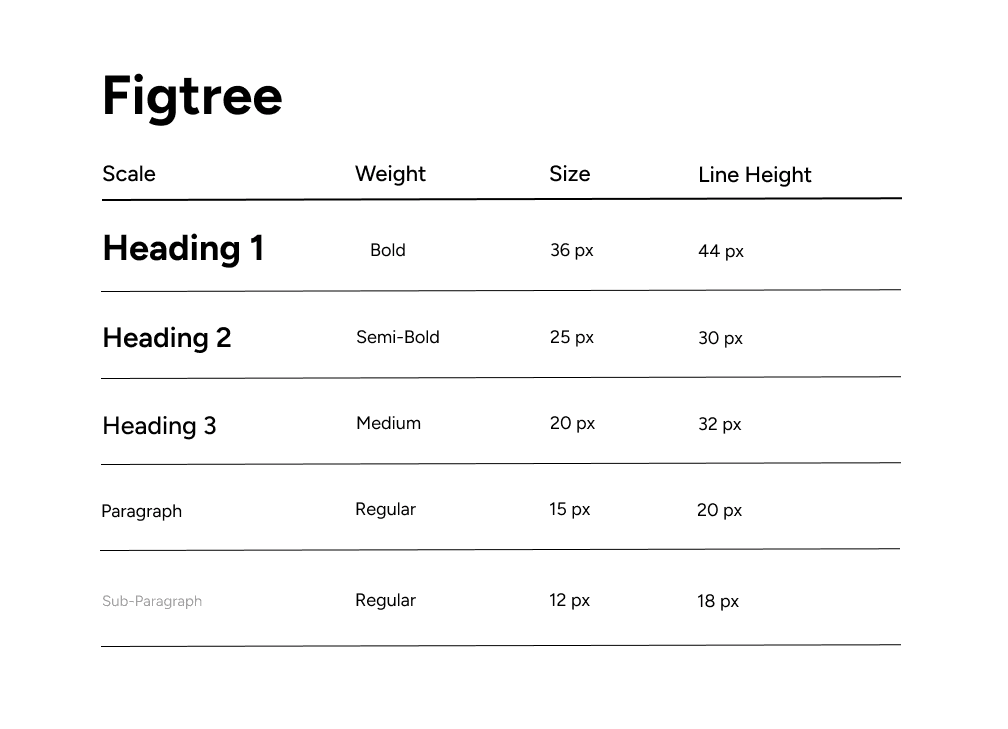
Design System
After exploring various options, we chose a pastel colour pallet that gives off a clean, fresh, and airy feeling.
Font Styles & Size
Colors
Secondary Color
#EBF1CE
Component System
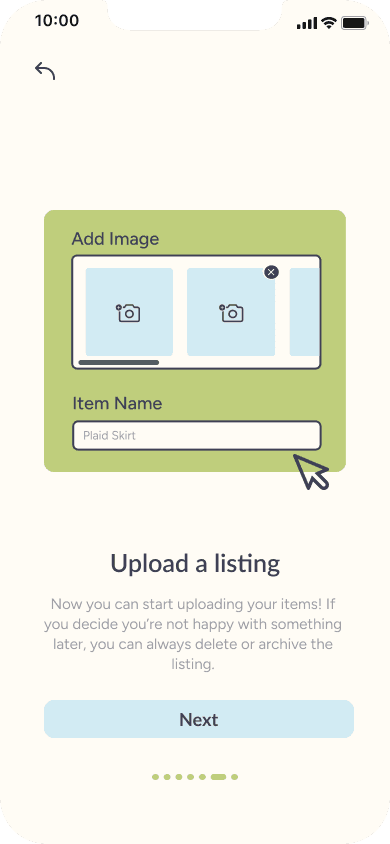
Initial High-Fidelity Screens
We added in colours and images for our interface according to our design system.
Usability Testing
We built a simple prototype with our initial high-fidelity screens and conducted 5 usability testing sessions. Participants were asked to complete a list of tasks on our prototype as part of a hypothetical rental experience. Users were asked to “think out loud” during the tasks and then rate the difficulty of said tasks.
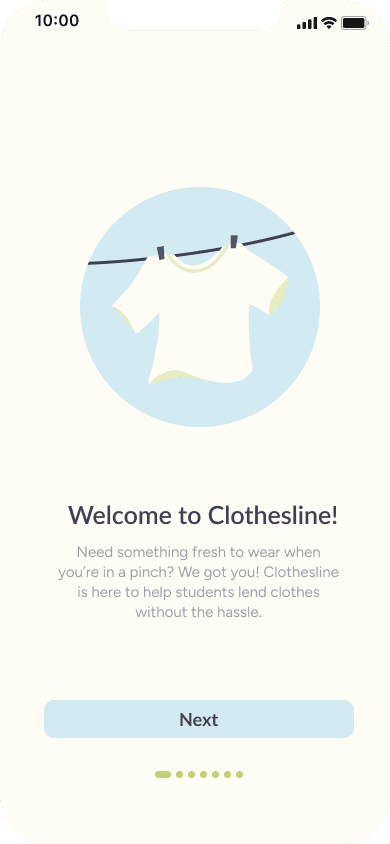
No “skip” option, users have to scroll through all 6 tutorial slides
No .edu email verification (can’t restrict platform to only college students)
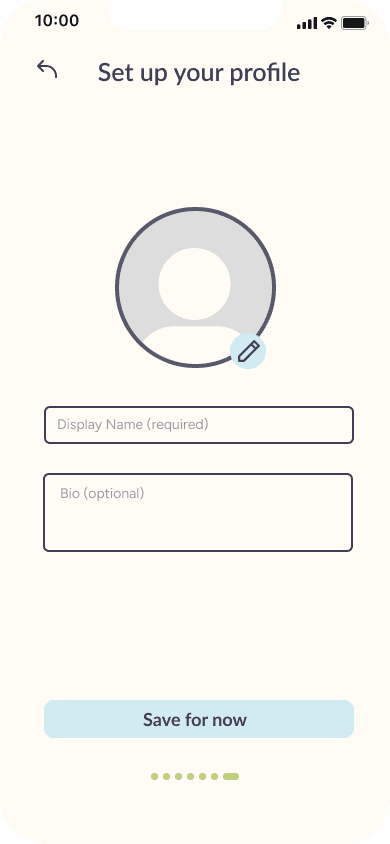
Doesn’t require first & last names (less credibility & accountability involved)
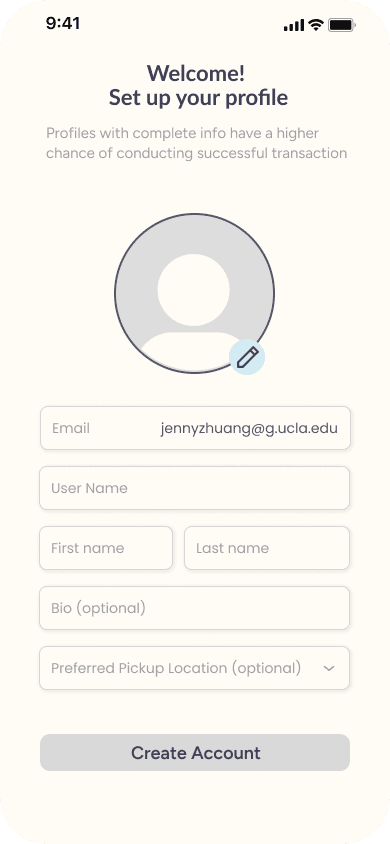
Users free to skip tutorial slides (reduced to only 3)
First & last name required to increase trustworthiness of users
Crowded basic info section
Description & Care instructions
boxes diverts attention
Unable to see reviews
Clear section dividers (easy on readers’ eyes)
Added review section (increasing listing credibility)
The user profile page’s layout is unclear, causing confusions.
Confusions around which section the edit button is for
Inconsistent card design with rest of app
Multiple-selection function for listing management not practical and causes confusions (users don’t frequently edit multiple listings at once)
Separate buttons for edit personal profile vs individual listings
Additional user info (e.g. renting numbers) available for more credibility
Sort & filter available for own listings (easier to manage listings)
04.
Final Showcase