
2024.4-2024.6
UX Researcher & Designer
Usability Testing, Stakeholder Interviews, Website Redesign, Site Map, Content Strategies
In spring 2024, I joined UCLA's IT Service department as a Student UX Research & Design intern. With the invaluable mentorship of lead UX designer Anna Ahearn, I led the redesign of a program website, managing participant recruitment, usability testing, data analysis, and final deliverables over an exciting 12 weeks.
Unfortunately, due to UCLA’s internal priority shifts, the Ascend 2.0 project was paused indefinitely before my suggestions could be implemented. However, I presented my research findings, design suggestions, and future content guidelines to stakeholders and received positive feedback. I was also invited to present to other project teams at UCLA IT Service to inform future website designs.
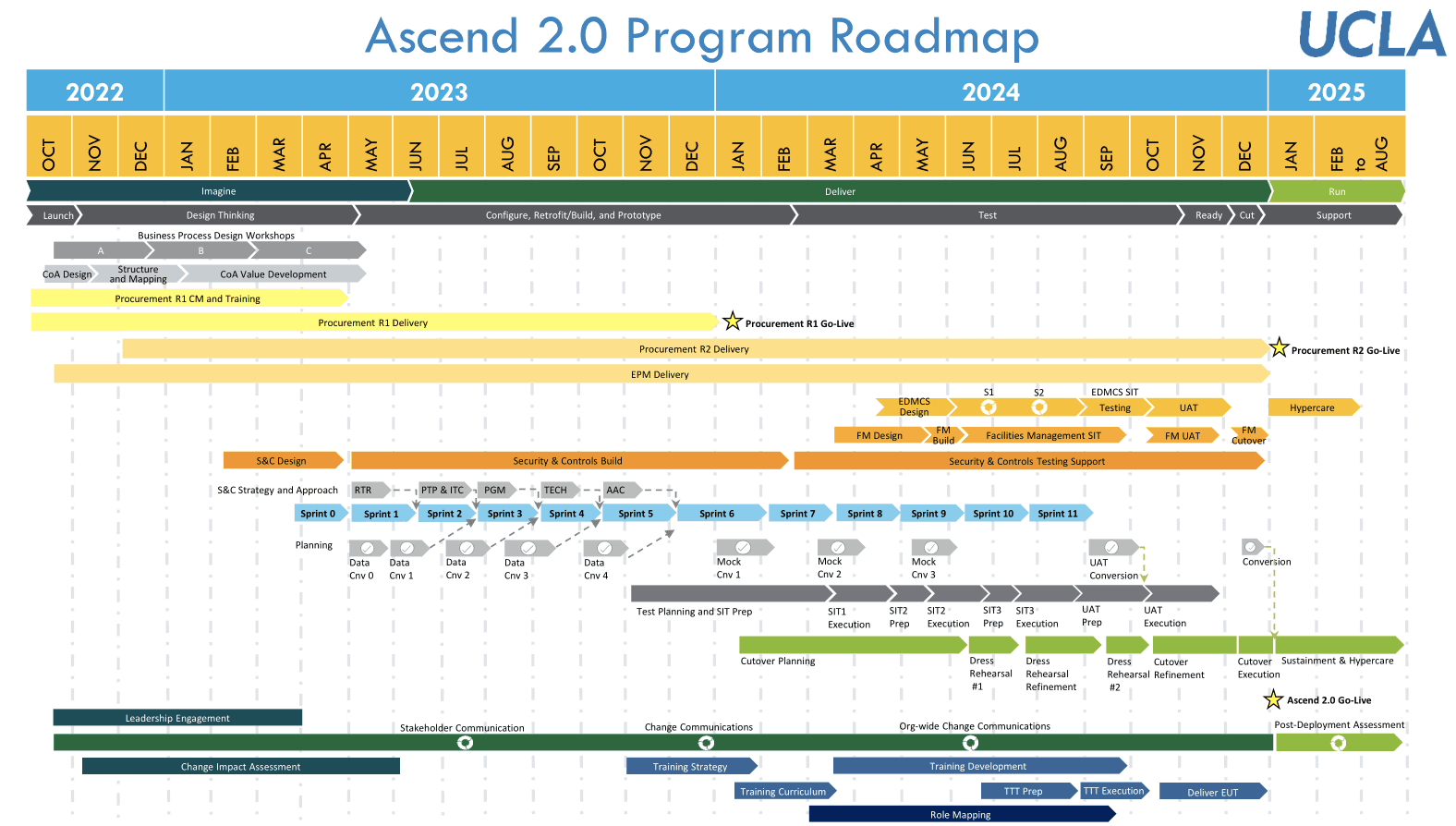
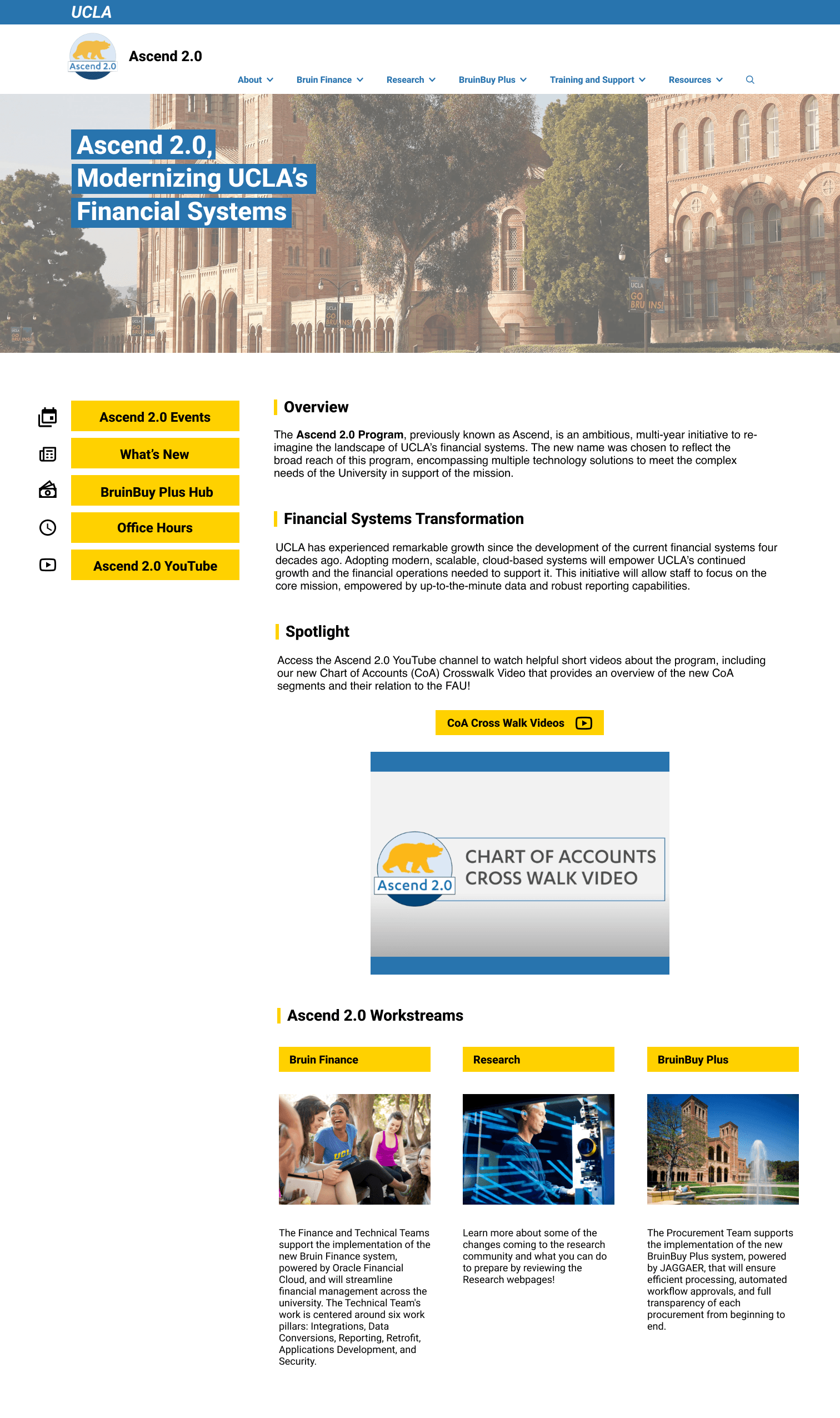
Ascend 2.0 is a multi-year initiative to re-imagine the landscape of UCLA’s financial systems. This newly updated system is modern, scalable, and cloud-based, which empowers staff with the up-to-the-minute data and robust reporting capabilities.
My task is to optimize the Ascend 2.0 website, where all information and training materials relating to the new financial systems are displayed.
How might we enhance the Ascend website's usability and accessibility to ensure that users can easily comprehend the content, navigate intuitively, and engage more effectively with the platform?
The Ascend 2.0 website serves over 17,000 UCLA staff, administration, and consultants. However, with no previous designer involved in building the website, the website needs some redesign to meet the needs of its target audience and increase its digital presence.This involves increasing content readability, improving user task success rates, and making navigation more intuitive to ensure users can efficiently find the information they need.
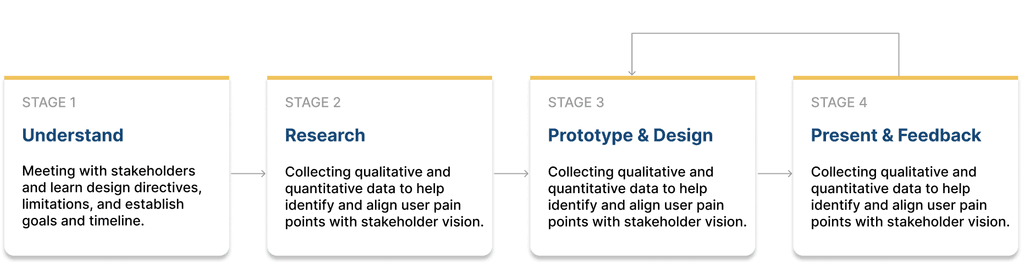
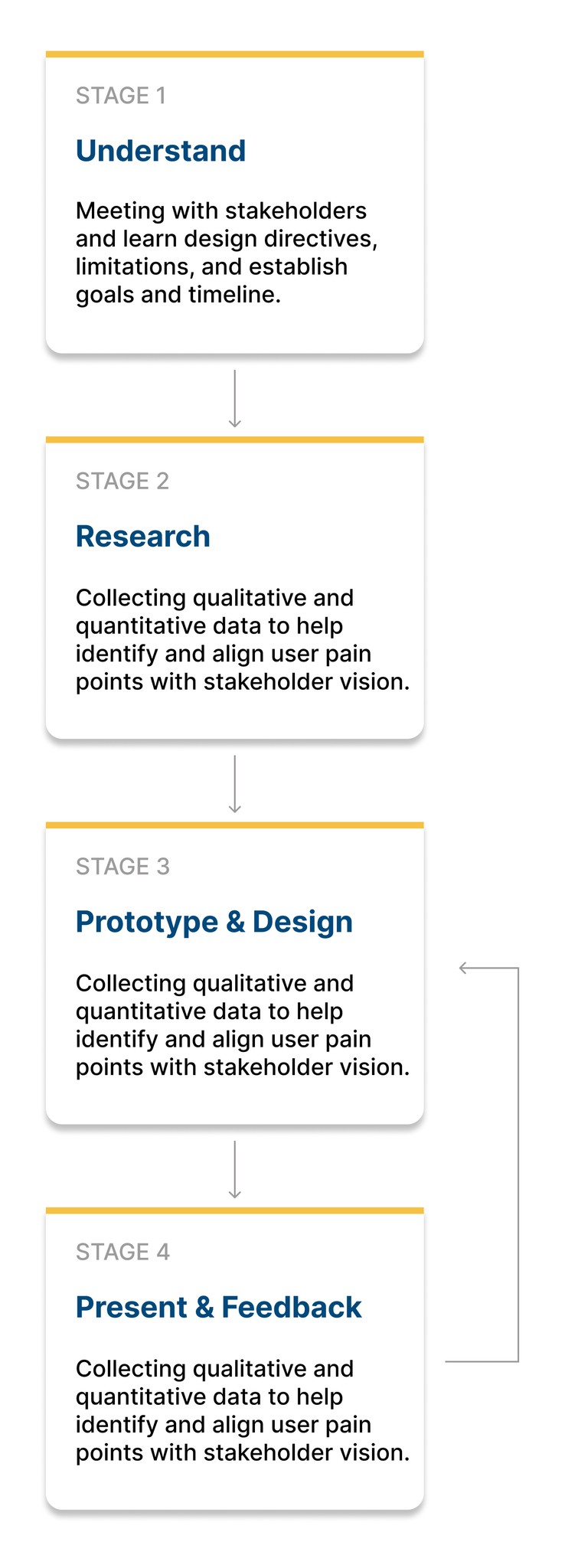
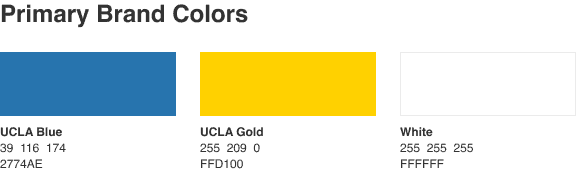
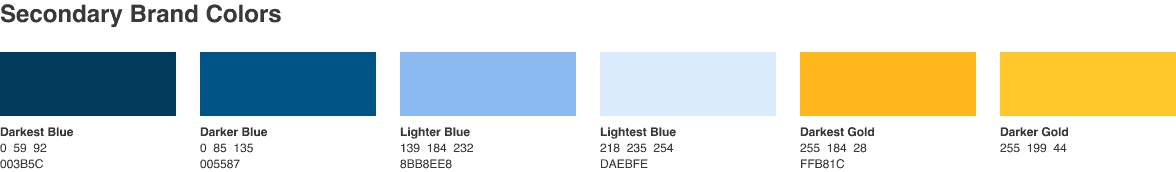
In my design approach, I actively engaged in design and IT team meetings and check in regularly with our stakeholders to foster constant feedback and iteration cycles. I aligned my design vision with our stakeholders’ goals while adhering to the UCLA design guidelines.
01.
Research
I use Google Analytics data to identify the most frequently visited pages, pinpoint areas with high drop-off rates, and track repeated visits to specific sections of the Ascend 2.0 site. For example, users frequently visit the Contact Us page but often leave quickly, which could indicate confusing or unhelpful content. These observations guide the design of targeted tasks for the usability testing script, ensuring we address specific user pain points and improve site navigation and content clarity.
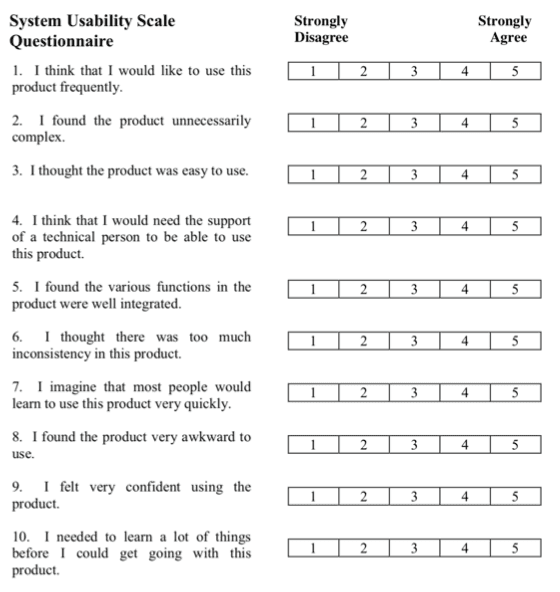
Based on our stakeholder’s vision and my observations from Google Analytics data, I created a 60-minute testing script that includes general demographics questions, 9 specific subtasks to complete on the Ascend 2.0 website, and some follow-up questions and Systems Usability Score (SUS) evaluation.
Methodology
I conducted 7 one-on-one qualitative interviews over zoom using the think-aloud method, and participants completed tasks while their behaviors were observed.
System Usability Scale Results
The average SUS score for the Ascend 2.0 website is 76.8, indicating an above-average usability performance (national average SUS score is 68).
This was reassuring to find, since it indicates the Ascend 2.0 website most likely won’t require significant high-level changes in website structure/navigation, which aligns with my stakeholder’s vision.
Main Usability Issues
02.
Ideation
LIMITATION #1
Website Structural Change
Since major structural changes to the homepage require UCLA administration's approval, my stakeholder prefers minimal structural changes and focuses on content rearrangement.
LIMITATION #2
Drupal Management System
The Ascend website, built on Drupal, has predefined templates and a rigid structure, restricting customization and making significant design changes difficult without extensive development work.
LIMITATION #3
Accessibility Concerns
We aim to create accessible content for all users. Therefore, the use of some visual elements such as infographics should be minimized. All elements on screen should be able to be processed by screen readers.
03.
Design
Following my research insights, I created mockups implementing my proposed solutions.
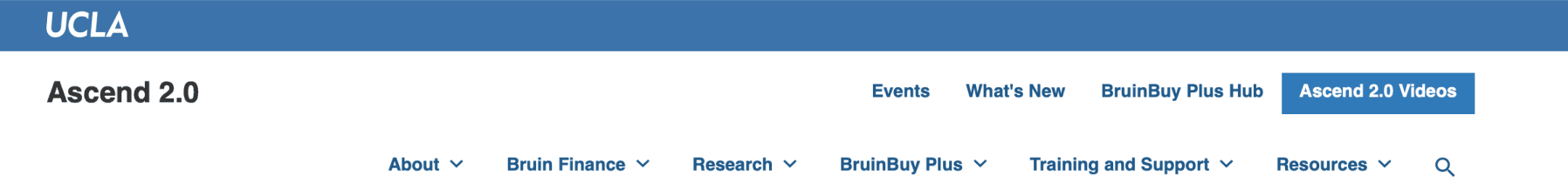
Old Navigation: Primary & secondary menus
Secondary menu blends in with header & frequently ignored
Lack of clickable signifiers (e.g. downward facing arrows)
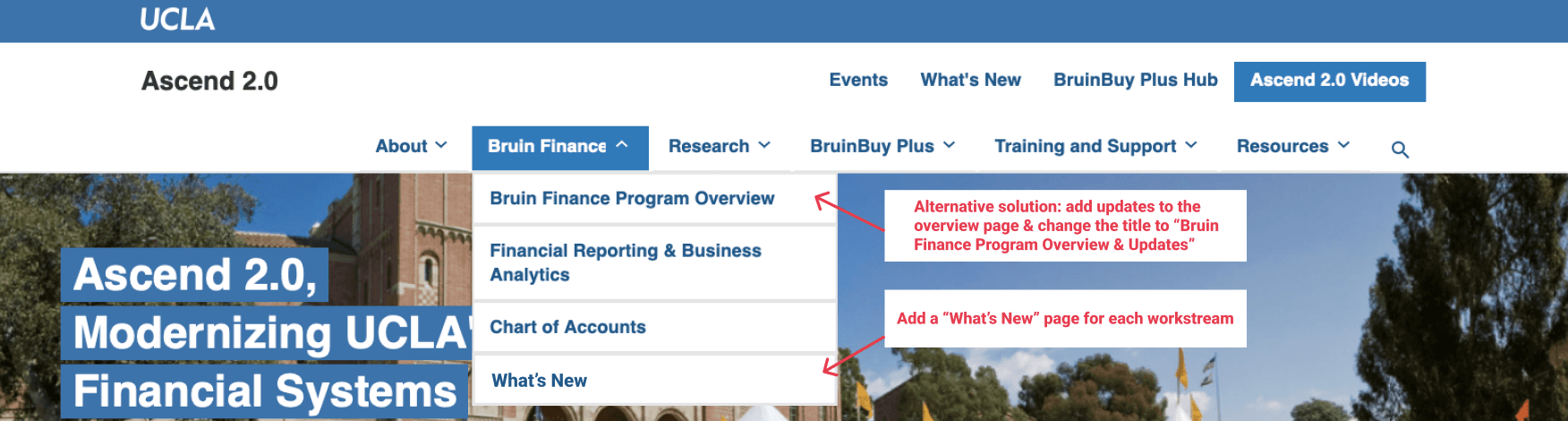
New Navigation: Primary & side menus
Side navigation highlights key pages stakeholders would like to direct traffic to
Prominent yellow buttons clearly indicates clickability & captures user attention
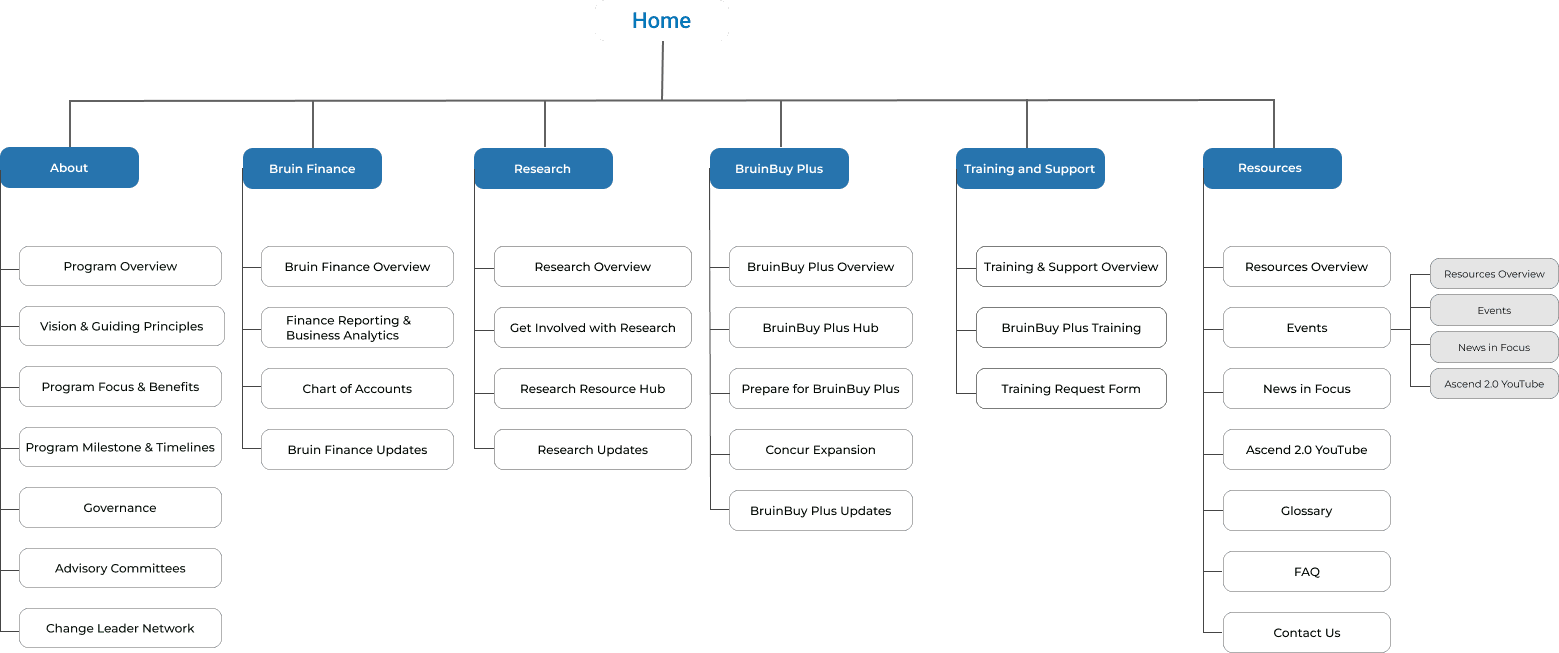
reorganize contents under updated information architecture, making navigation more intuitive
reorder information on webpages, placing most frequently used, public-facing content before rare, internal-use contents
Targeted Updates Content
Update info for each workstreams are now also available under each of their subsections, in addition to the overarching Ascend 2.0 “What’s New” update page
Users get to learn about specific updates for each of Ascend’s subcategory easily
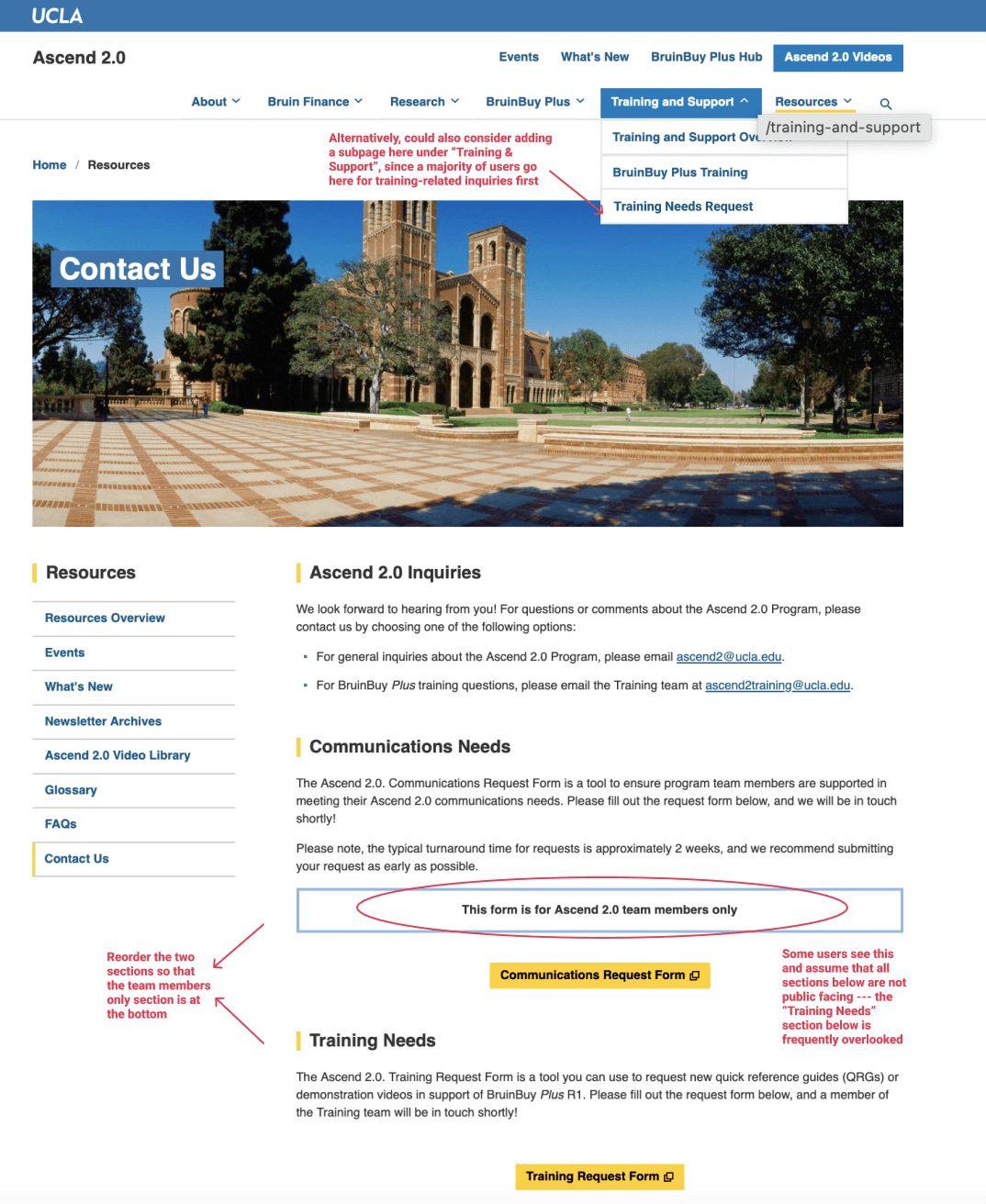
Demo Training Request Form
2 potential improvements were provided, and the stakeholders were suggested to go with the one with least administrative approval and development efforts needed.
Reorganize navigation: place the form under a new subpage called “Request Demo Training” under “Training and Support” section
Reorder subsections: on the original “Contact Us” page, switch the order of “Communications” and “Training Request”, so the internal-only section is at the bottom, running no risk of
redesign elements to improve salience and increase amount of attention gathered from users
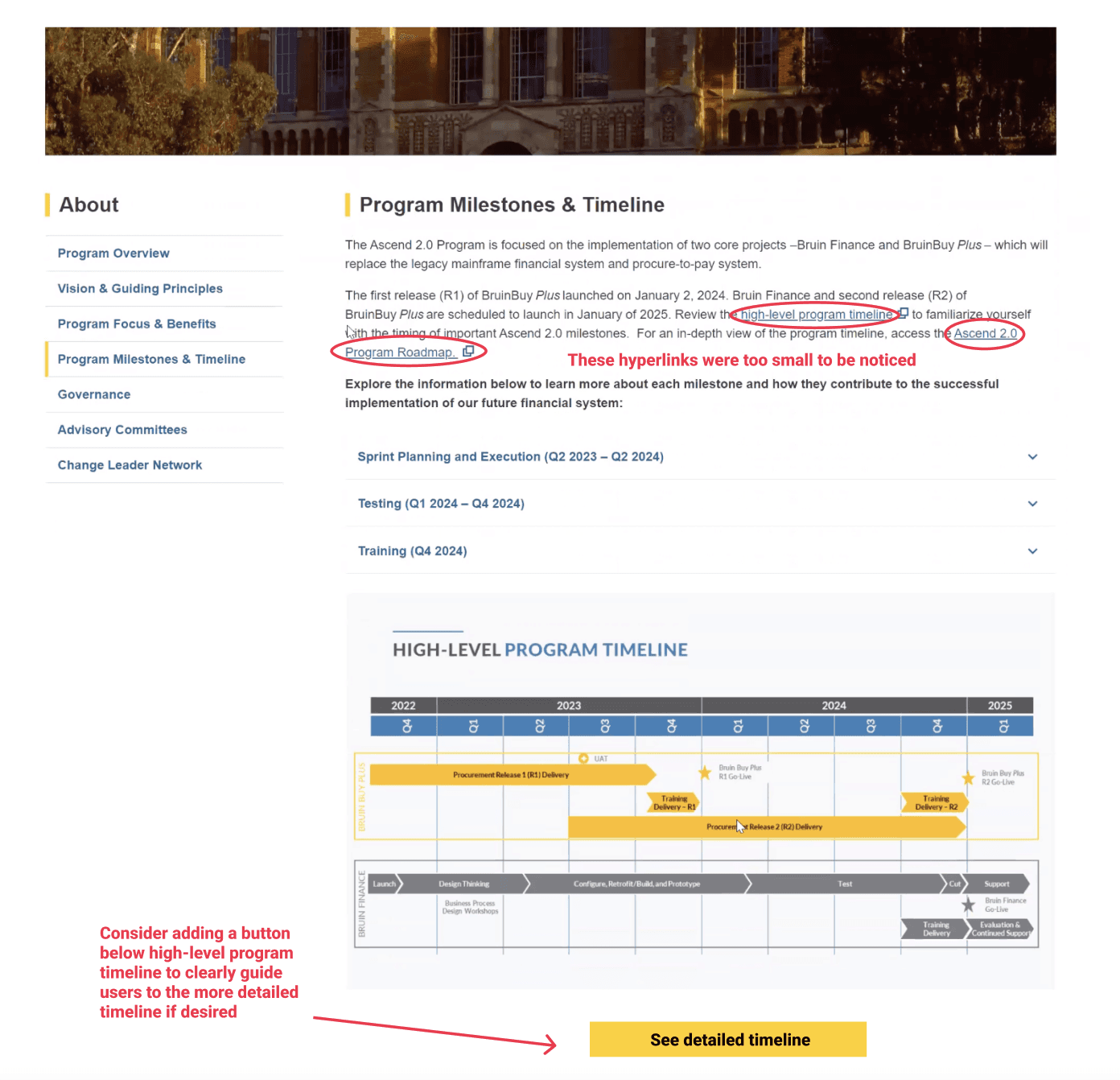
Prominent Button for Detailed Timeline
The previous hyperlinks were too small & deeply buried within texts
The added yellow “See detailed timeline” button is prominent, quickly captures user’s attention, and conveys its purpose clearly with straightforward wording
The proximity of the button to the high-level timeline will naturally guide users to the detailed timeline after reading a general overview
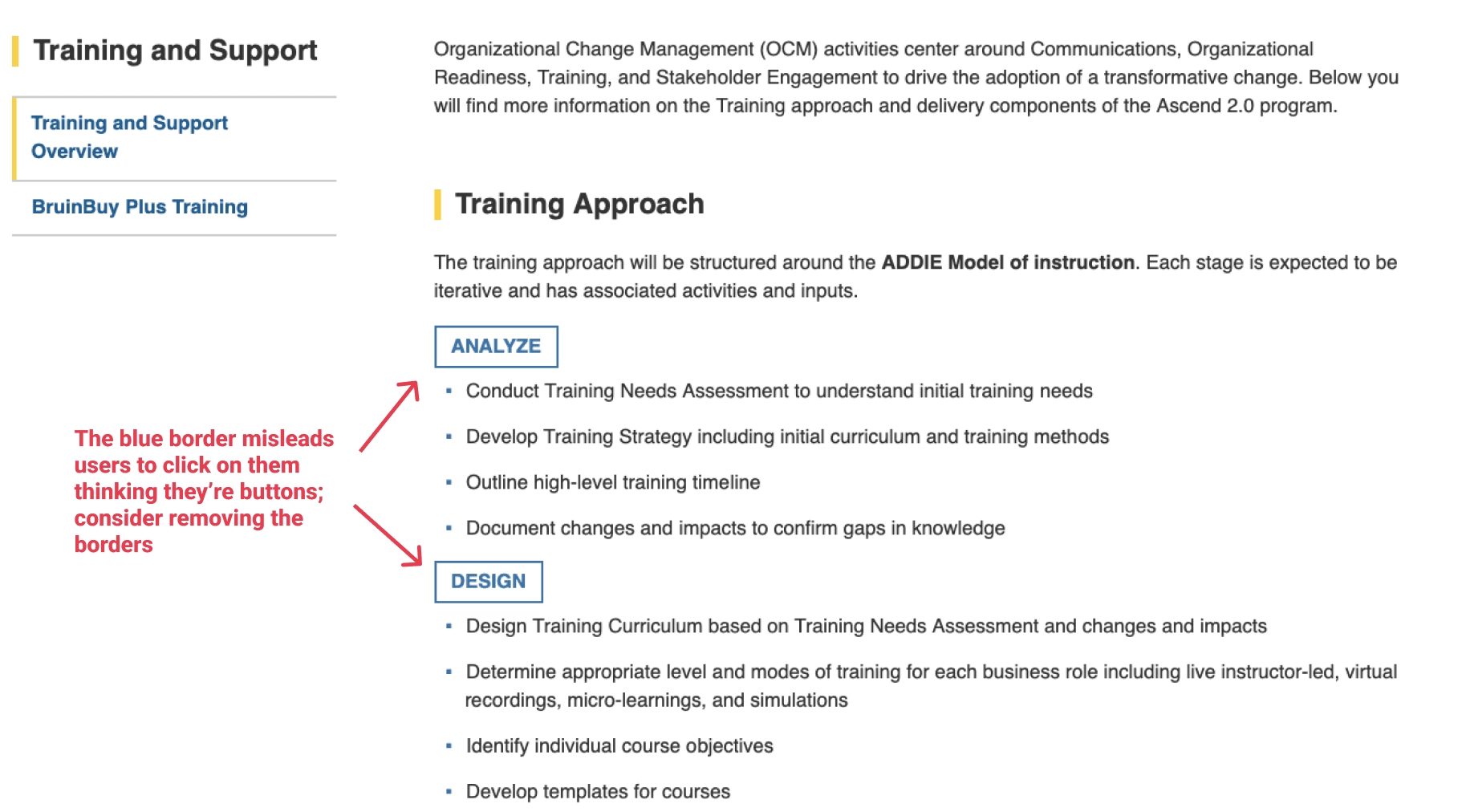
Remove Title Border to Avoid Confusion with Buttons
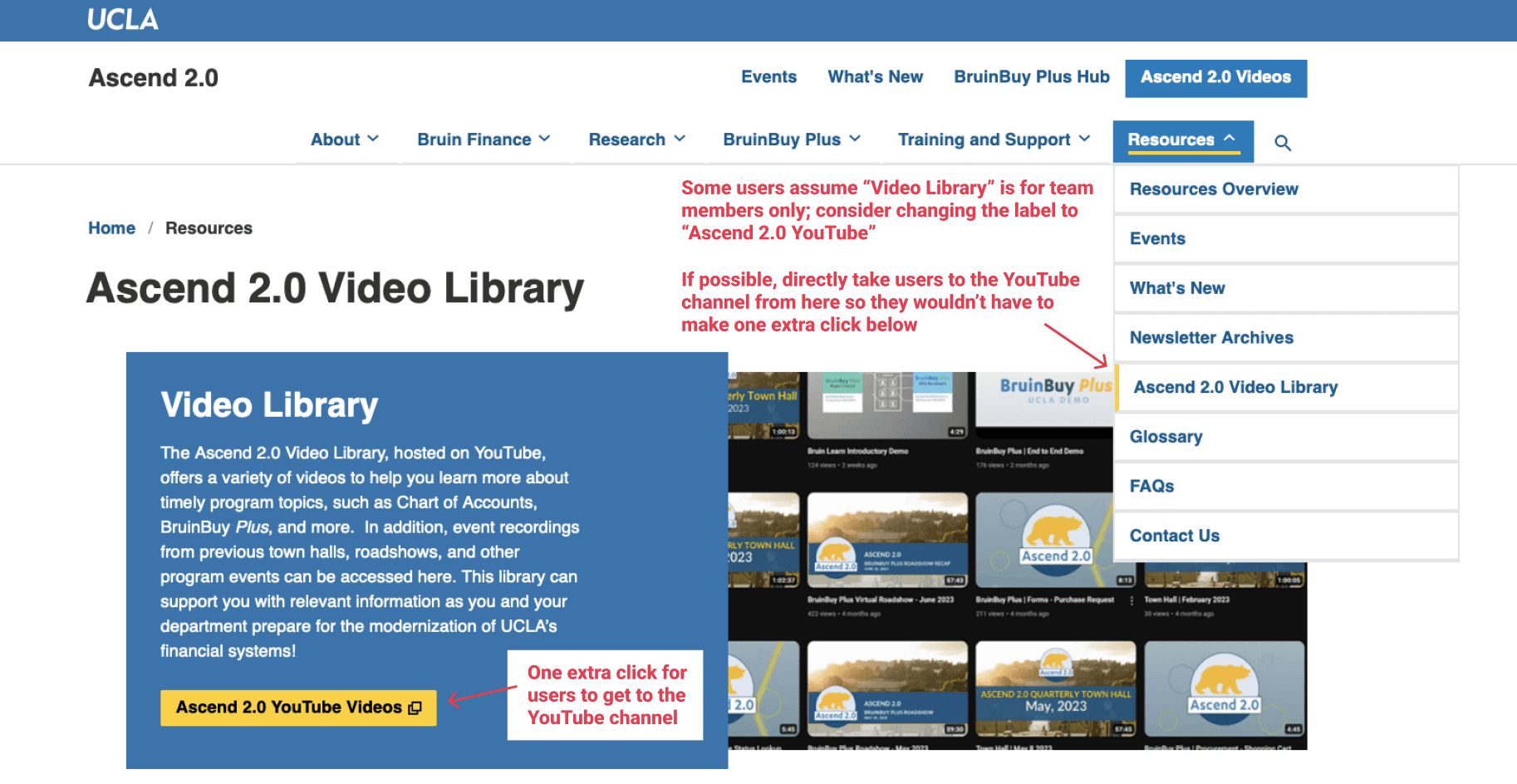
reword confusing phrases on buttons/page titles into straightforward, descriptive phrases
“Ascend 2.0 Video Archive” --> “Ascend 2.0 Youtube”
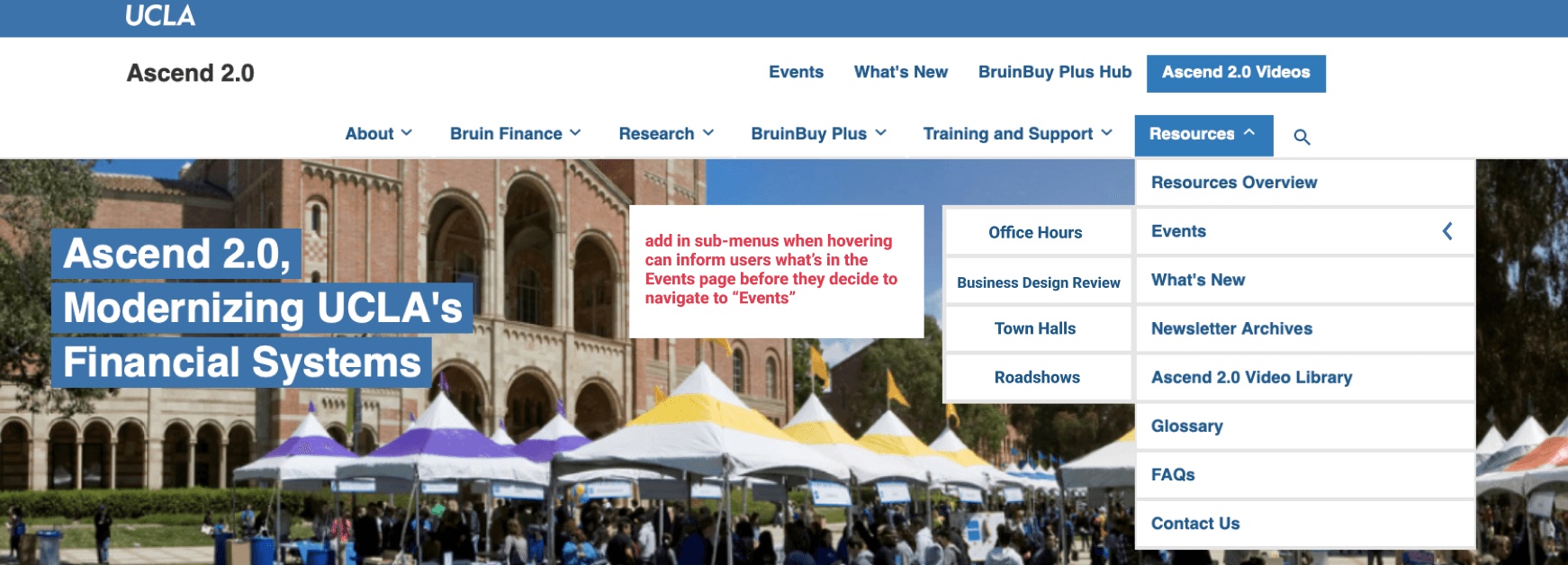
“Events” Sub-menus
The original page title “Event” is too vague; users are unsure what’s on the page
Adding hover-to-show sub-menus under “Events” in the navigation bar so users know what content to expect
04.
Reflection
One of the main challenges of this project was managing the fast-paced nature of the work. The website's layouts and content were frequently updated, requiring me to constantly revise tasks and testing scripts to ensure they remained relevant and aligned with the latest changes. This iterative process demanded flexibility and quick adaptation, as each update could impact the usability testing and overall project direction.
Another significant challenge was navigating the administrative processes. Many aspects of the project required approval from various stakeholders, which often involved long wait times. These delays had to be factored into the project planning, making it crucial to anticipate potential bottlenecks and adjust timelines accordingly. Balancing the need for thorough testing and rapid iteration with the administrative constraints was a key learning experience in project management and stakeholder coordination.