
Duration
2023.12-2024.1
Role
UIUX Designer
Involvement
UIUX design, User Research, Wireframing, Design System, Prototyping
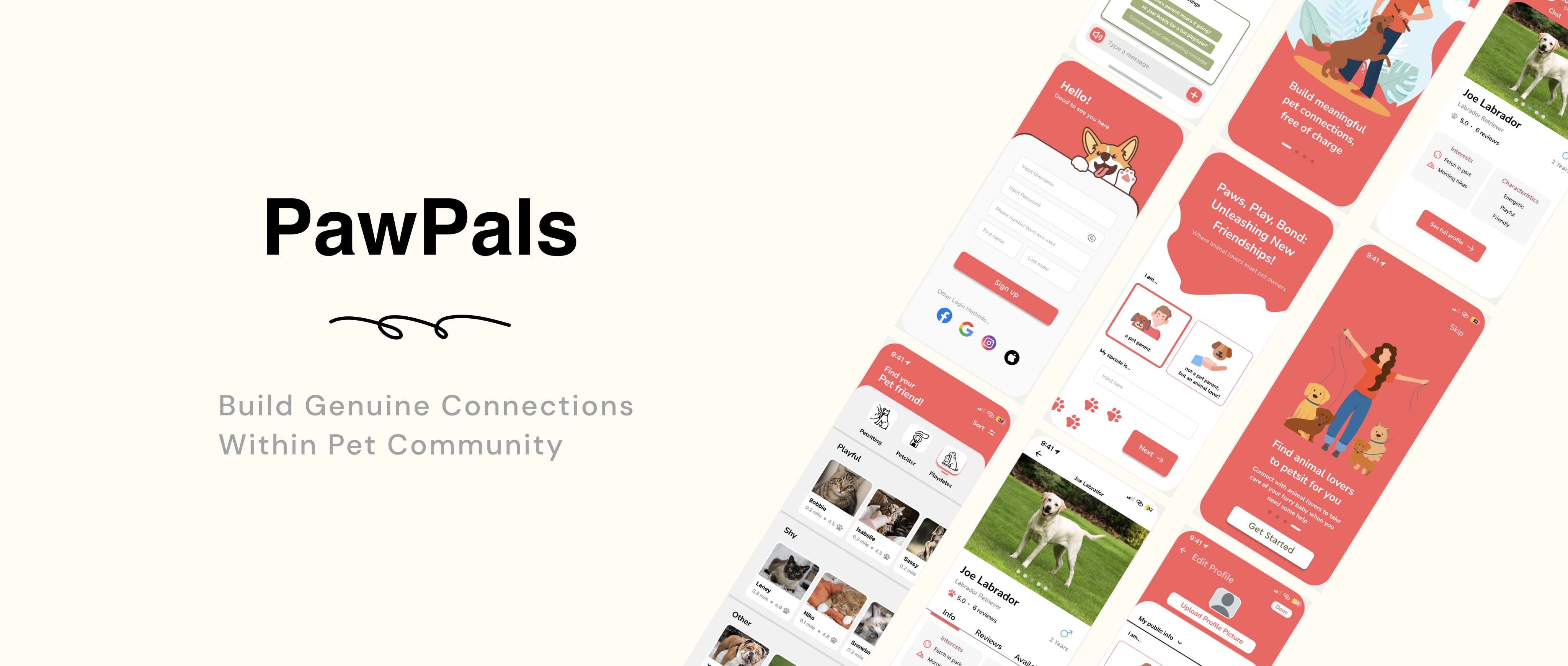
About PawPals
PawPal is a mobile platform that connects pet owners with animal lovers who don't have pets. It fosters meaningful connections by enabling safe, in-person meetups for pet sitting and playdates. Designed to build both pet-related and personal relationships, PawPal offers a reliable space where users can easily and securely interact, enhancing the lives of pets and people alike.
The Problem
Animal enthusiasts without pets struggle to find opportunities to engage with animals and forge meaningful bonds with the pet community.

Pet owners struggle to connect with trustworthy individuals for pet-sitting or to find like-minded owners for pet playdates.
The Solution
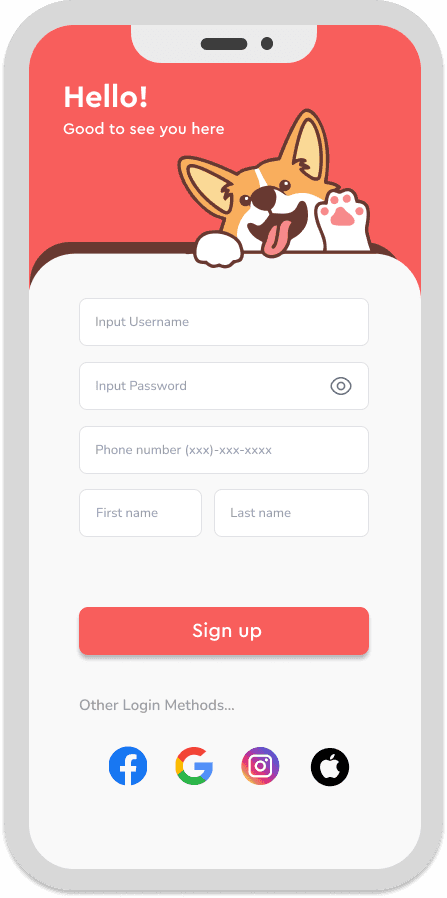
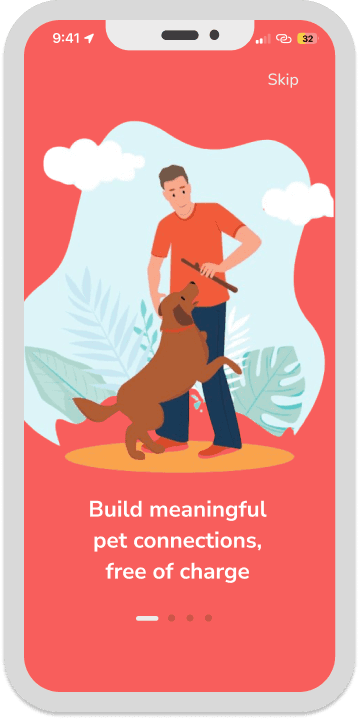
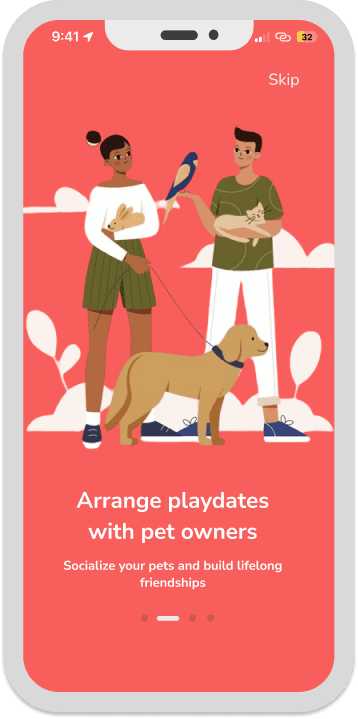
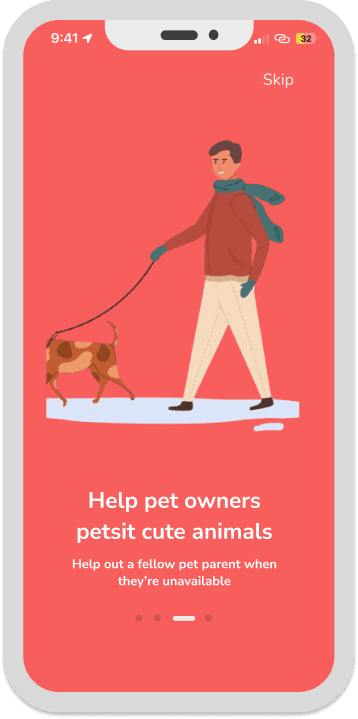
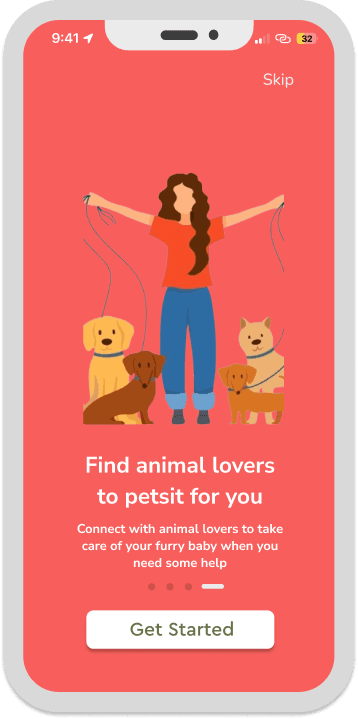
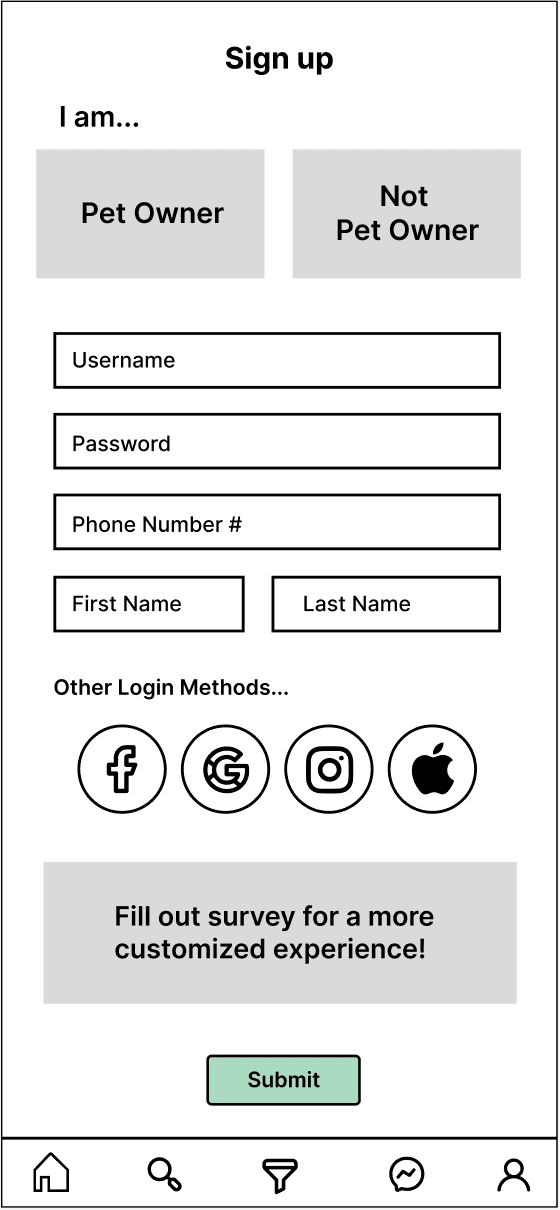
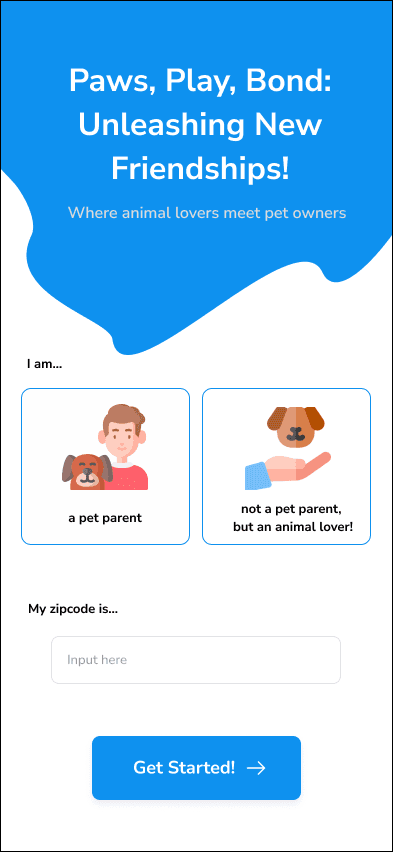
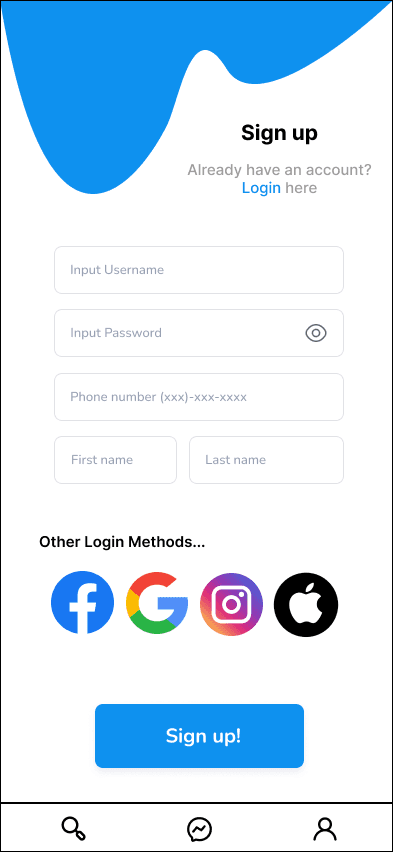
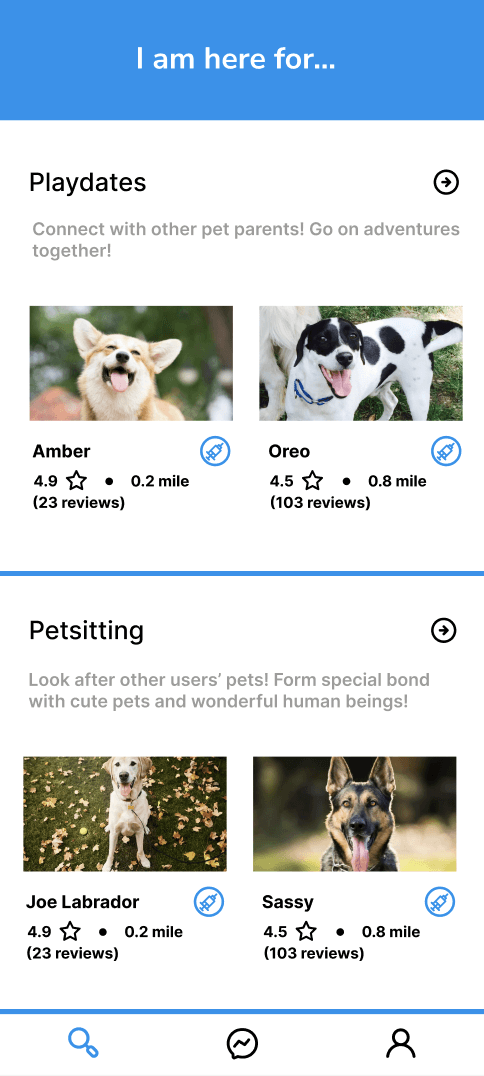
Succinct Marketing Page
Succinct marketing page introducing users to different types of interactions available on PawPals.
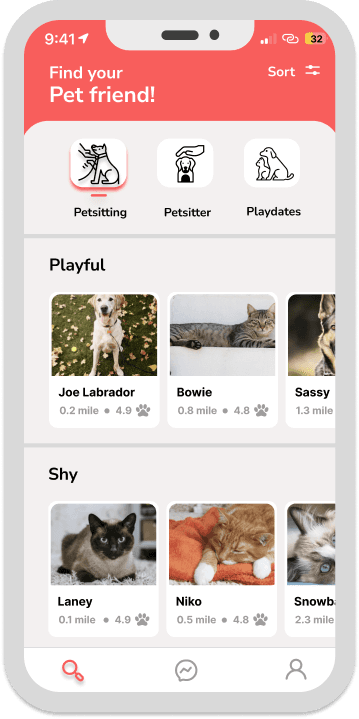
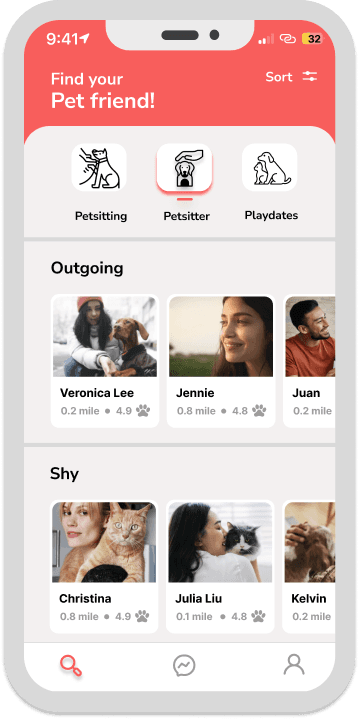
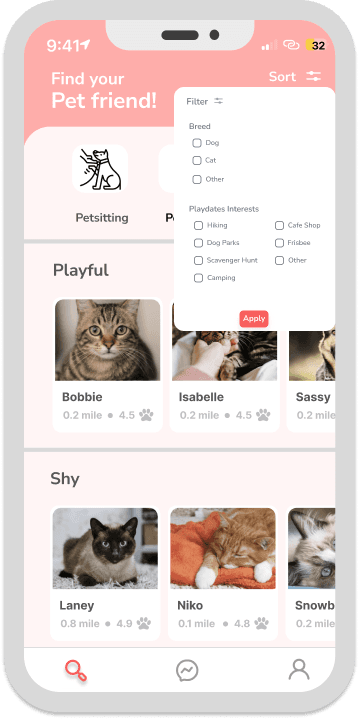
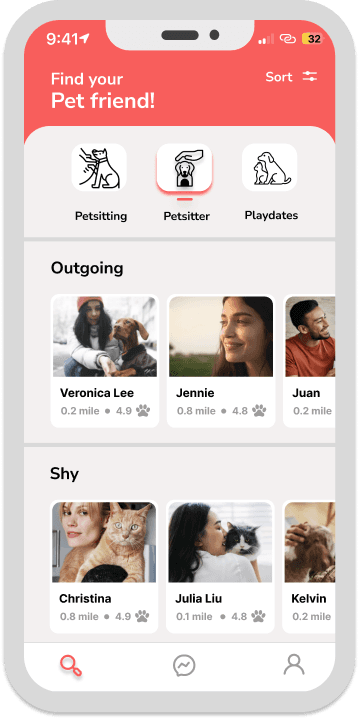
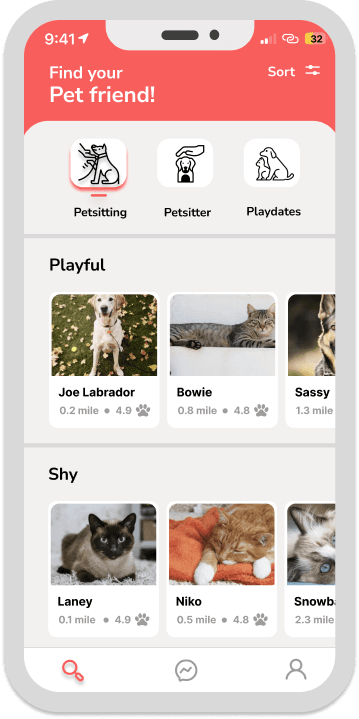
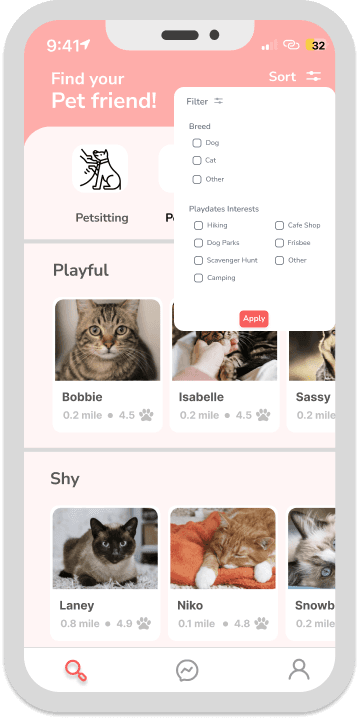
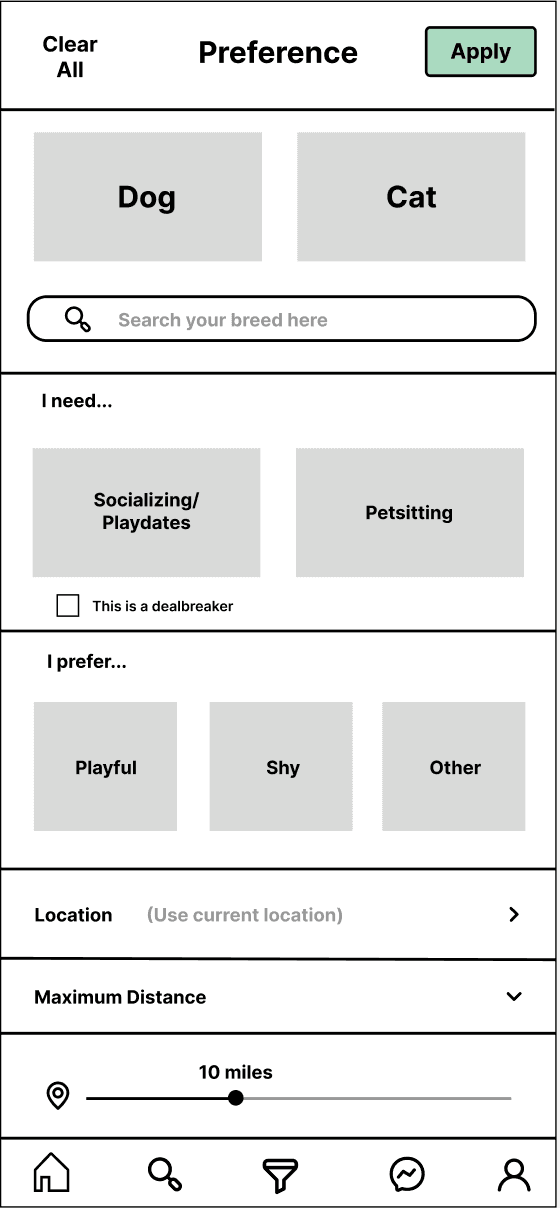
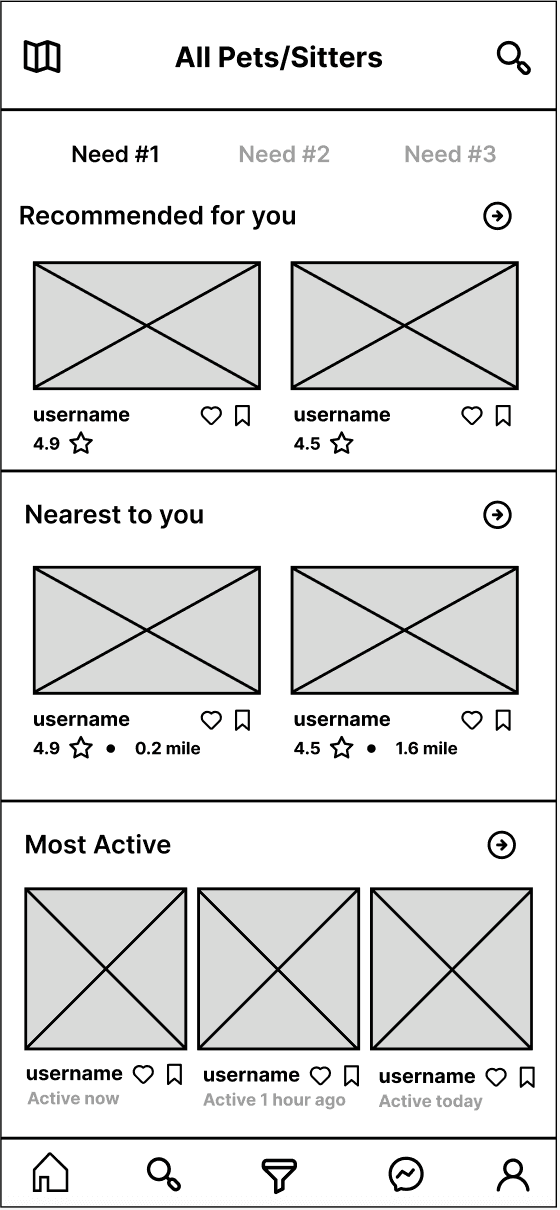
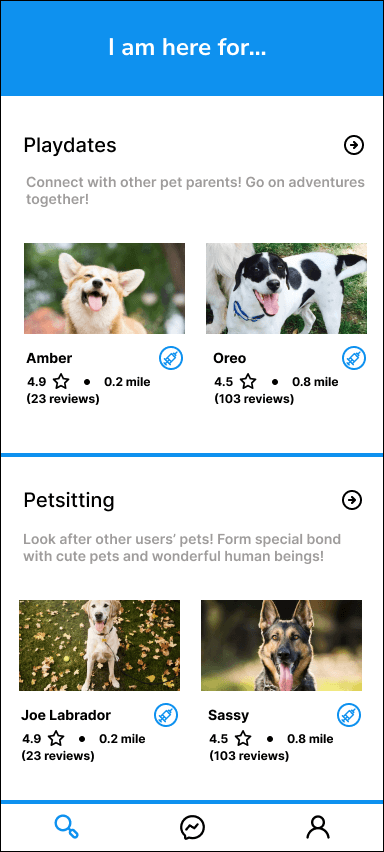
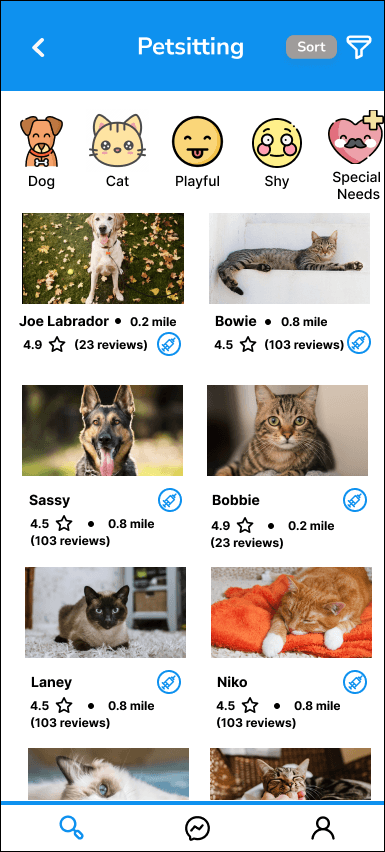
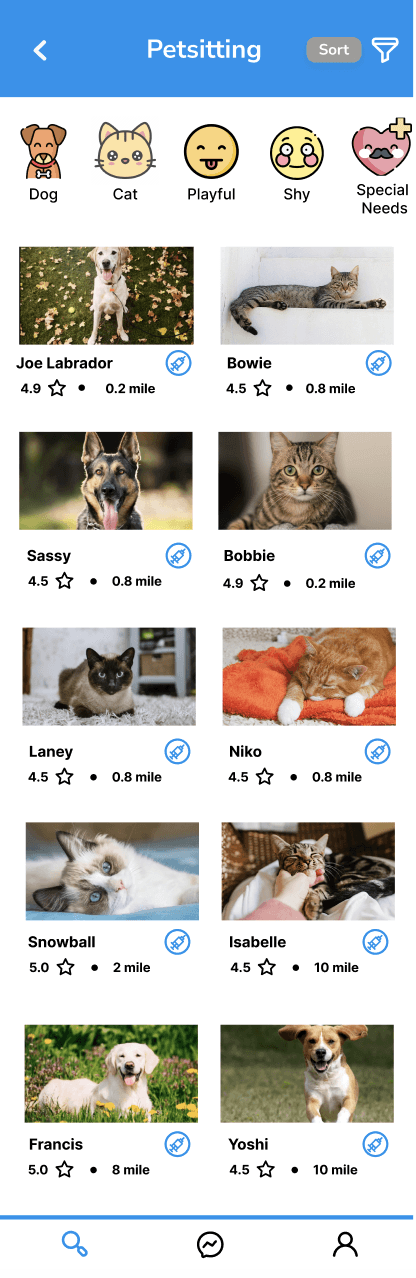
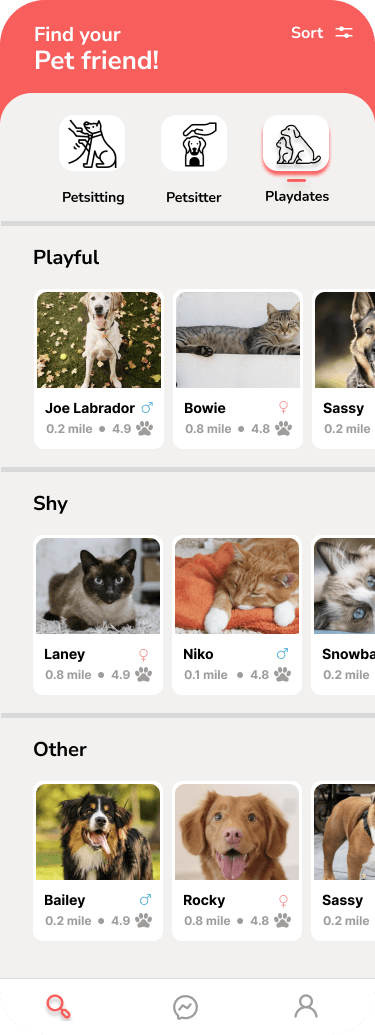
Personalized Browsing Page
Browsing page with scrollable horizontal categorization to avoid endless vertical scrolling & user fatigue; Top buttons allowing users to easily switch between different types of interactions.
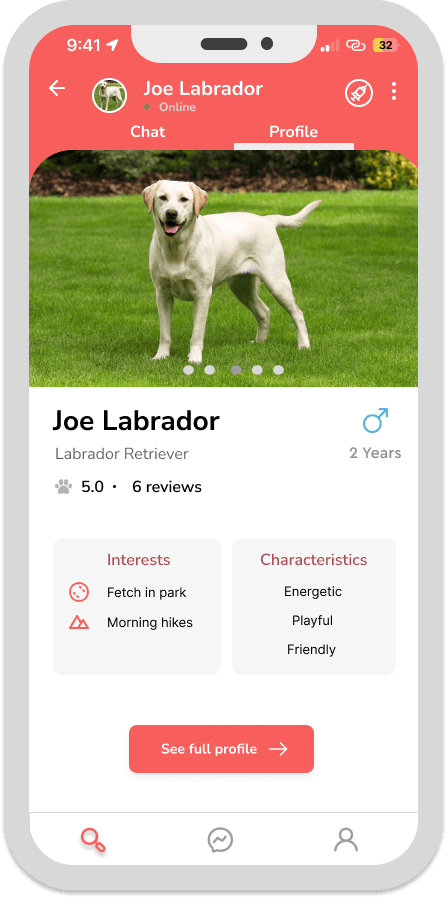
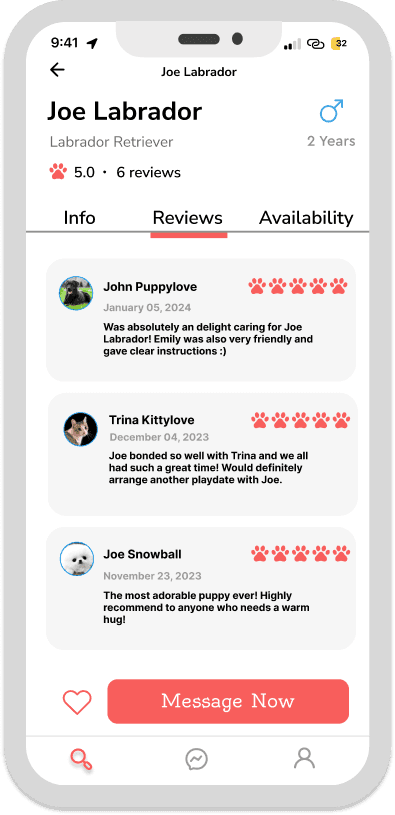
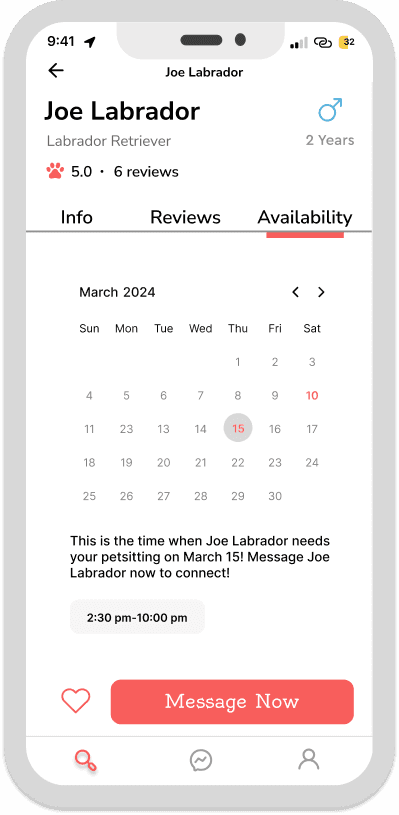
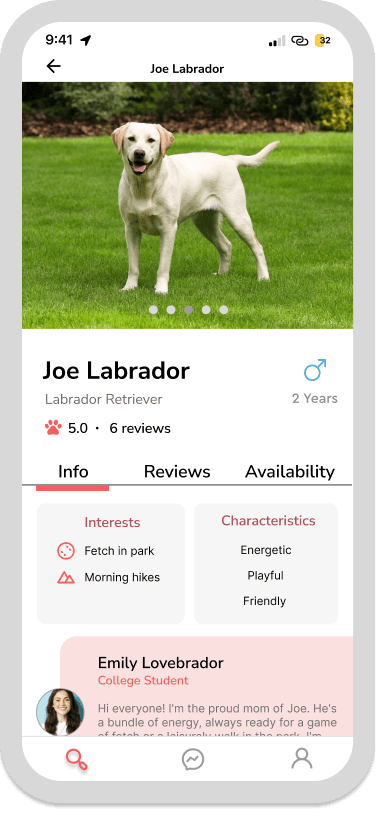
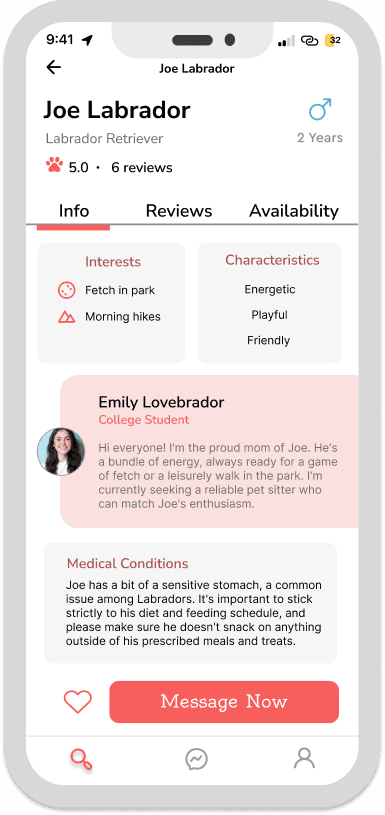
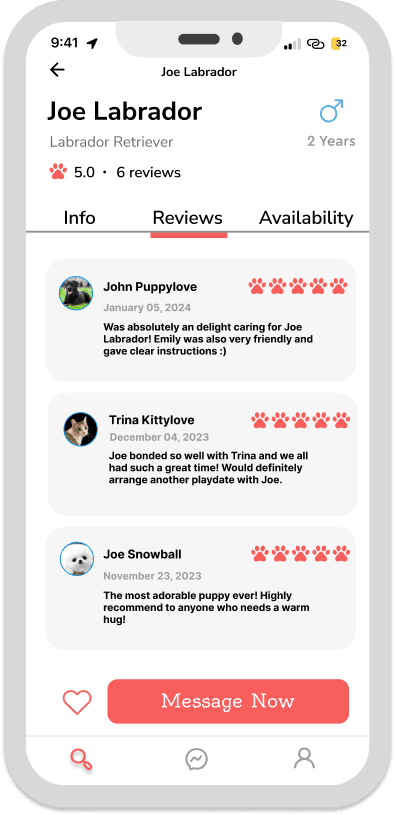
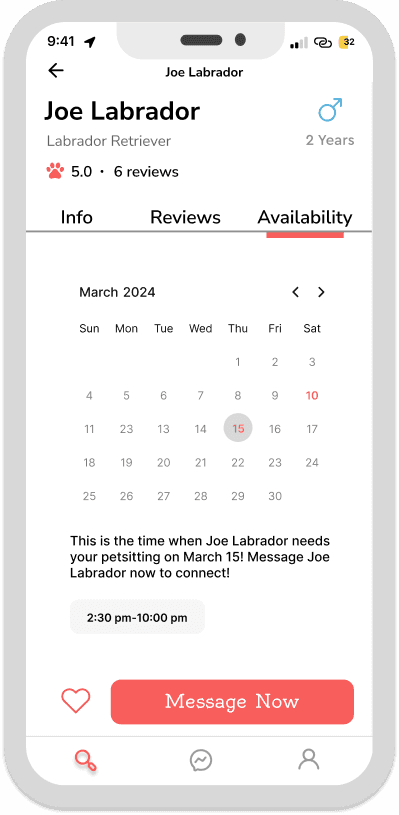
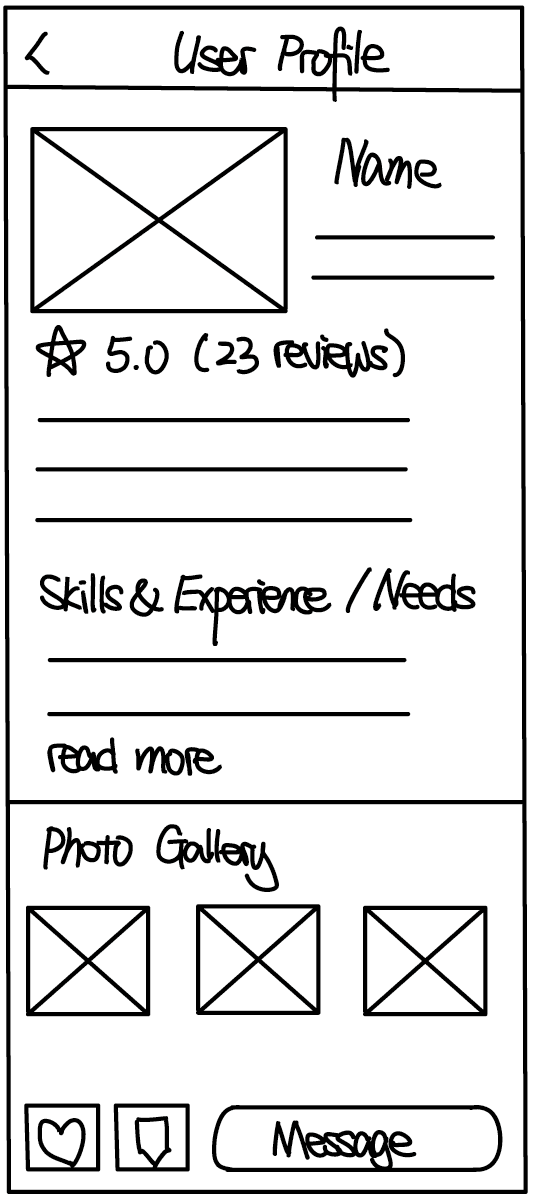
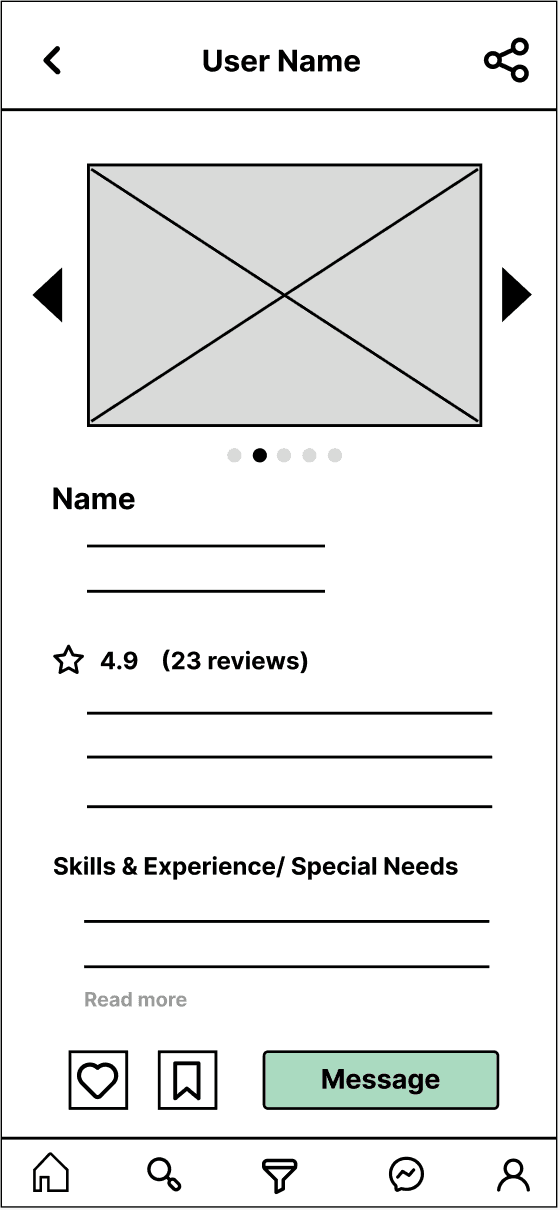
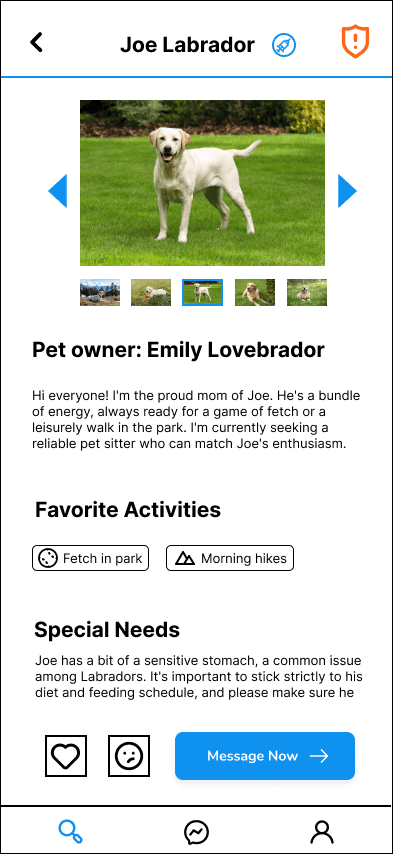
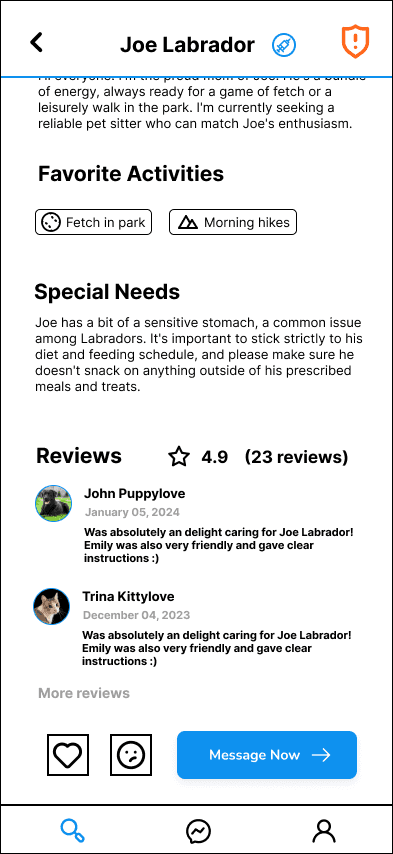
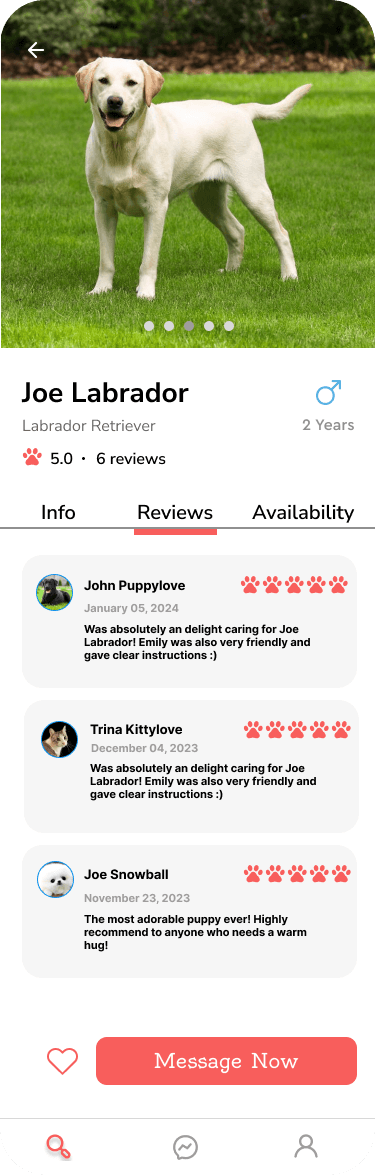
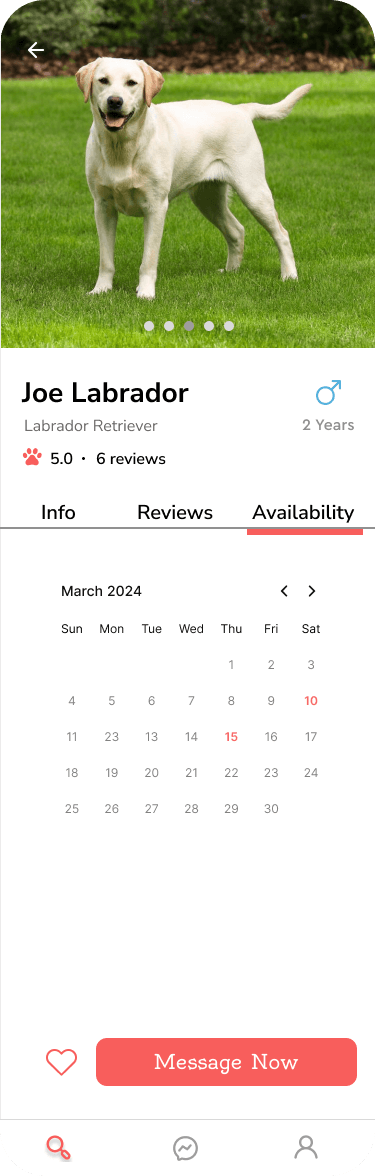
Detailed Profile Page
Switching tabs allowing users to easily browse info, reviews, and availability of the user.
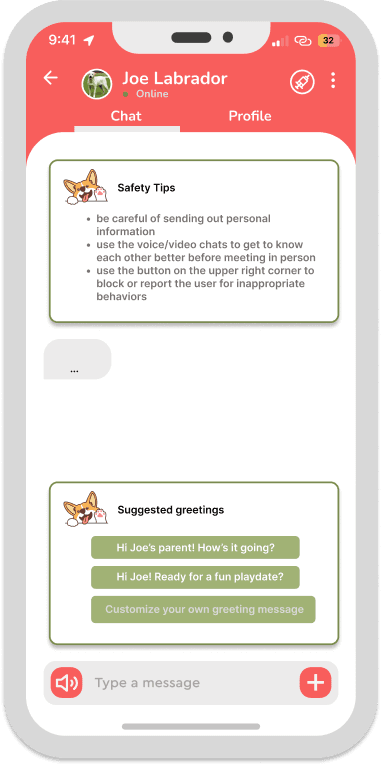
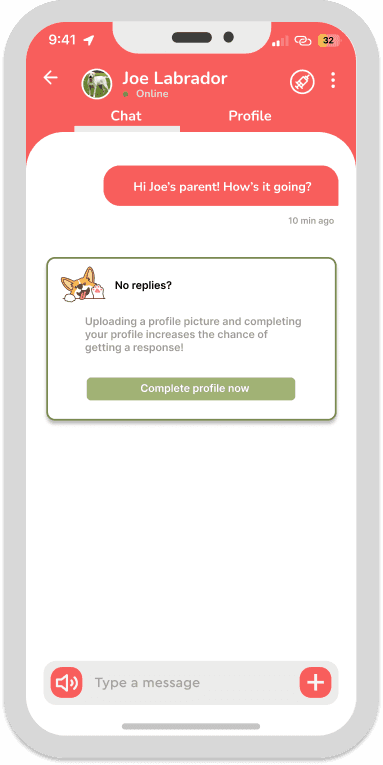
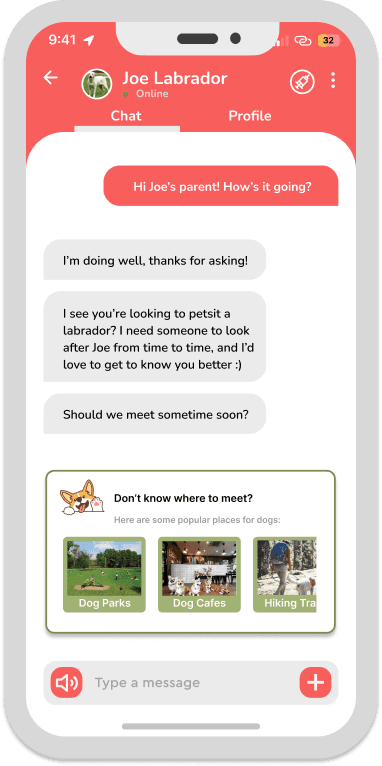
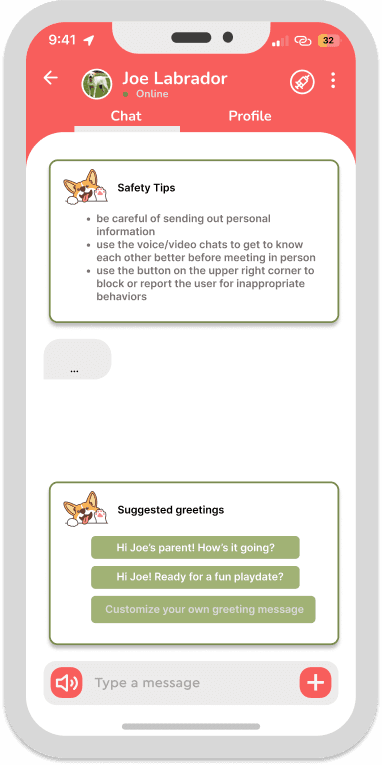
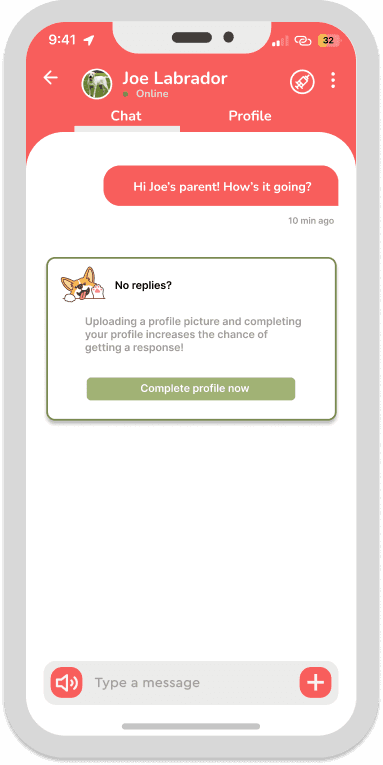
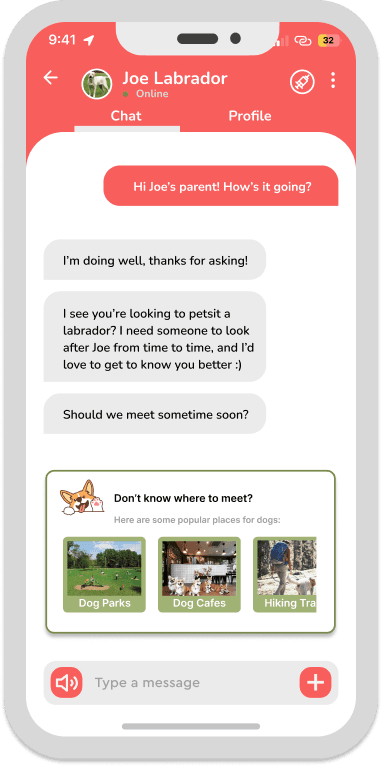
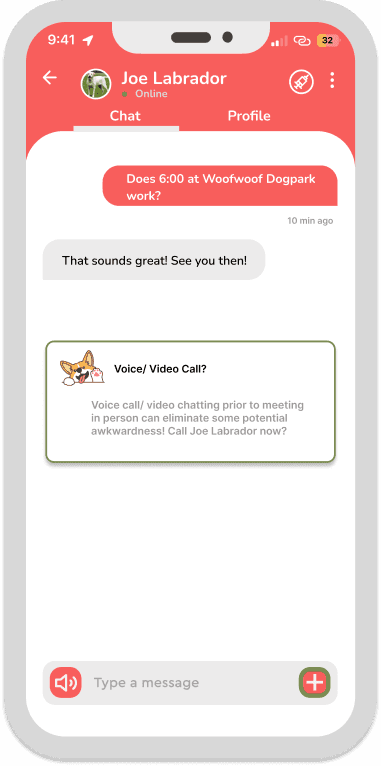
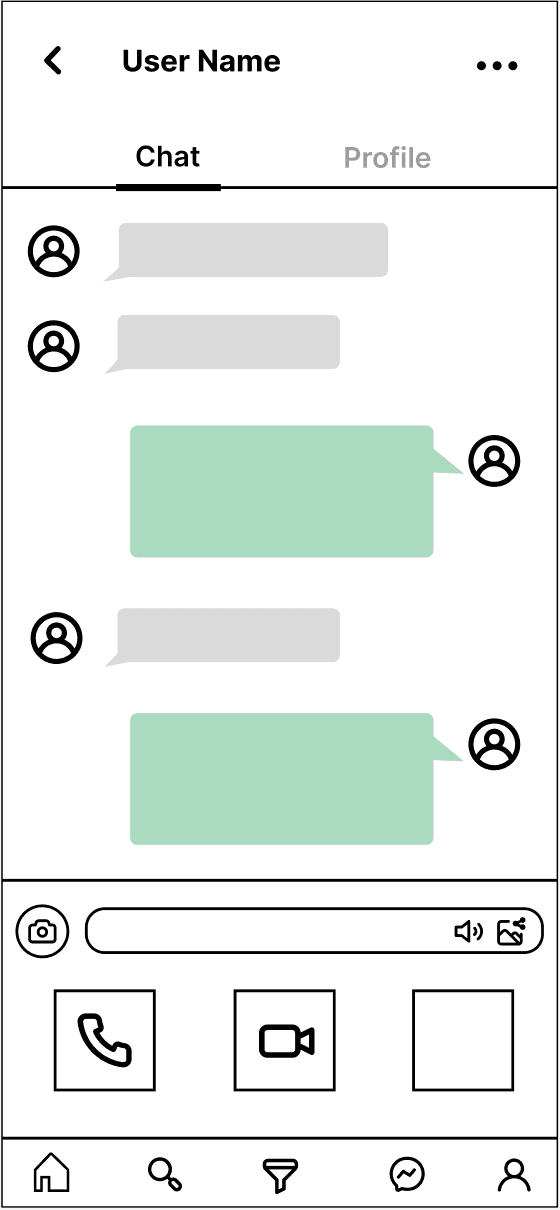
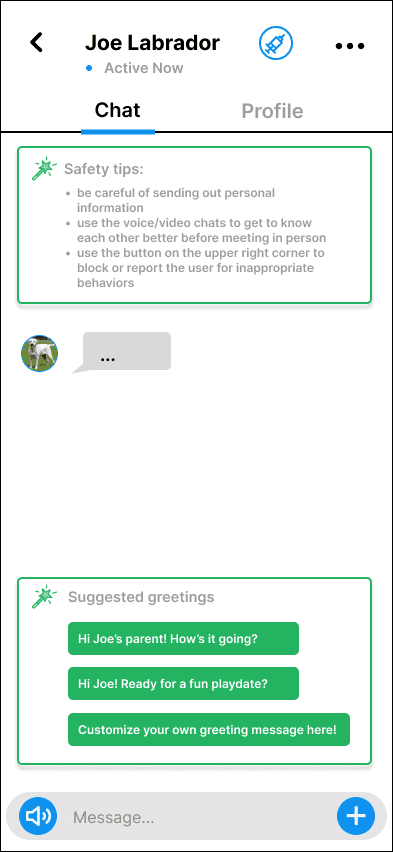
AI Assisted Messaging
AI assisted messaging process providing safety tips, suggested greetings, recommended meeting places, etc. to streamline & simplify the process of setting up initial in-person interactions.
01.
Initial User Research
I conducted 6 qualitative interviews (3 pet owners and 3 non-pet owners) to gain insight into their current experience within the pet community. My research aimed to answer the question:
Our user roles:
Animal Enthusiasts without Pets: these users have spare outfits in their closets and would like to make some extra money by lending out these outfits.
Pet Owners: these users attend many events and are in constant need of one-time, event-specific outfits on short notice.
Project Objective
To develop a secure mobile platform to facilitate in-person meetups and relationship building between pet owners and non-owners, prioritizing safety and trust.
02.
Brainstorm
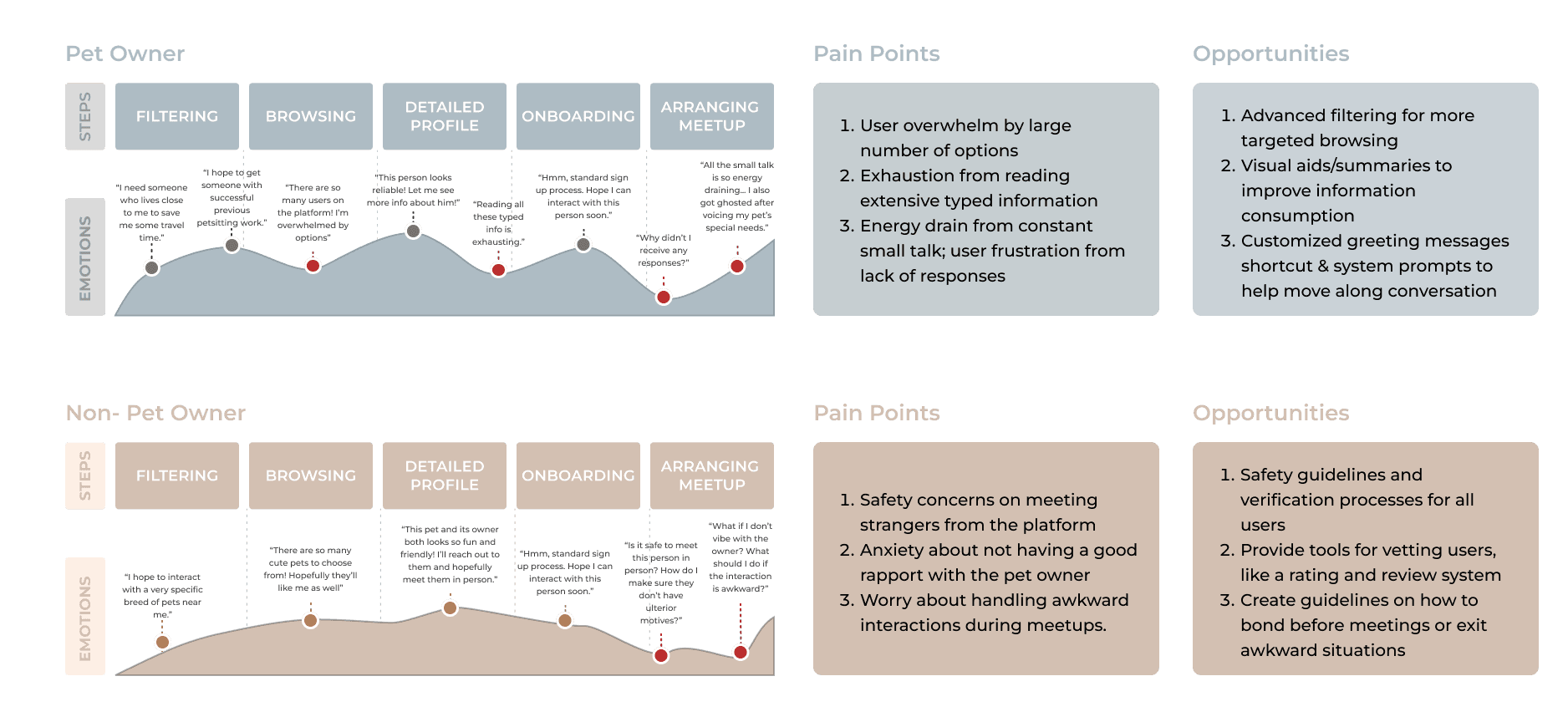
User Journey
The user journey for both pet owner and non-pet owners can be broken down into 5 steps, as shown below:

Design Brainstorming
Here are the initial sketches I created for each of the 5 steps of user journey and the layout that was chosen to be digitalized into my initial wireframes in Figma.
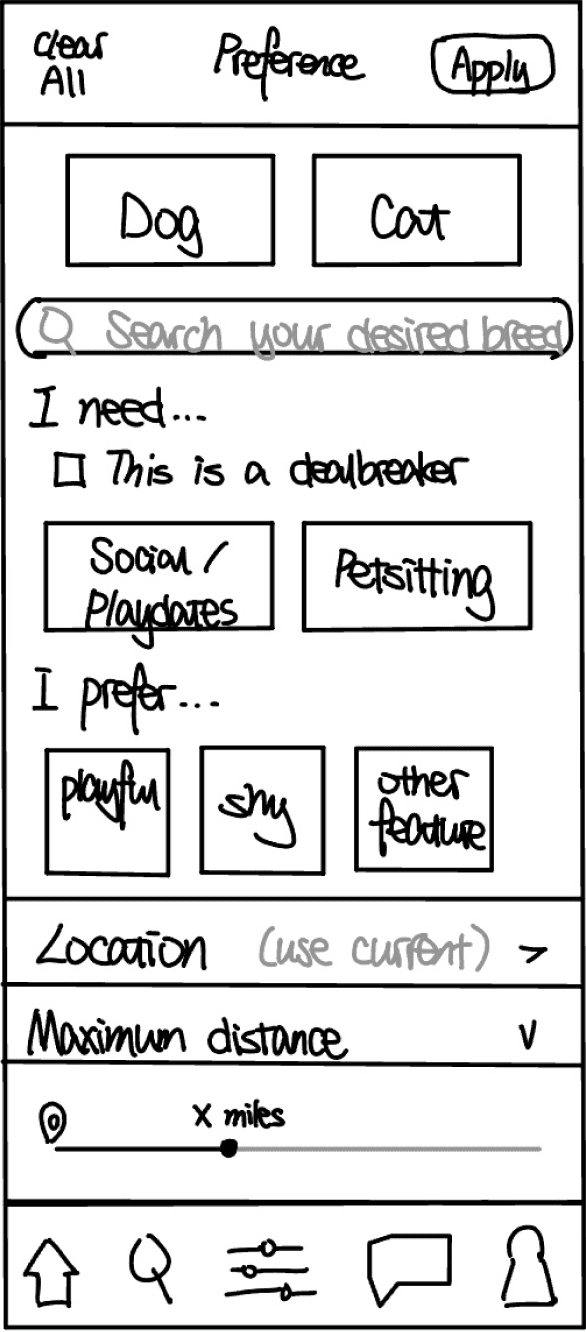
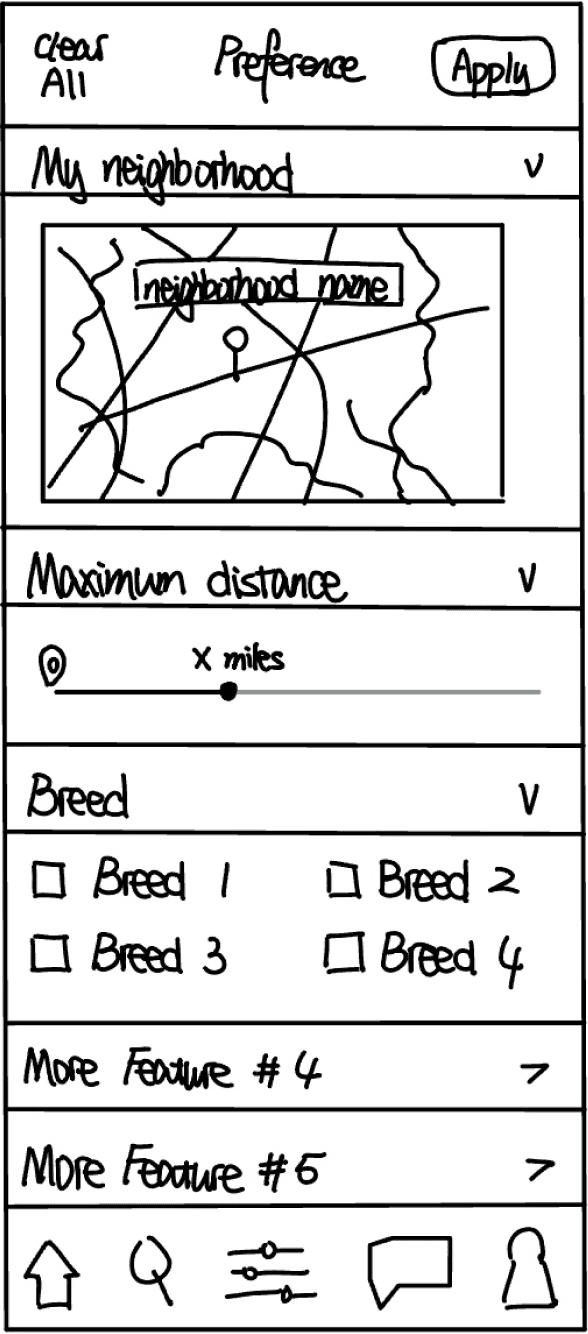
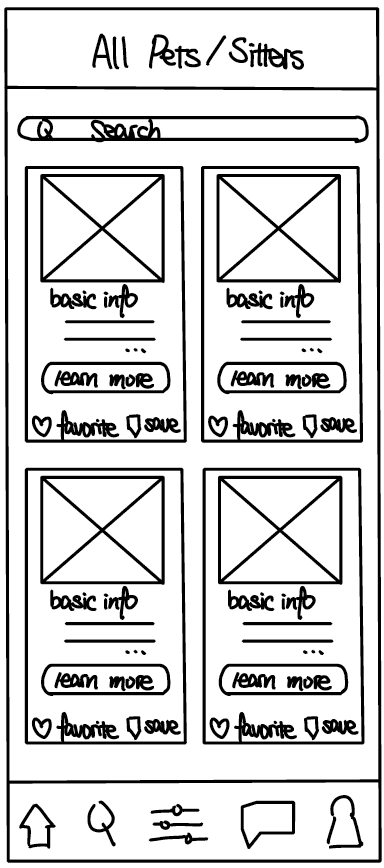
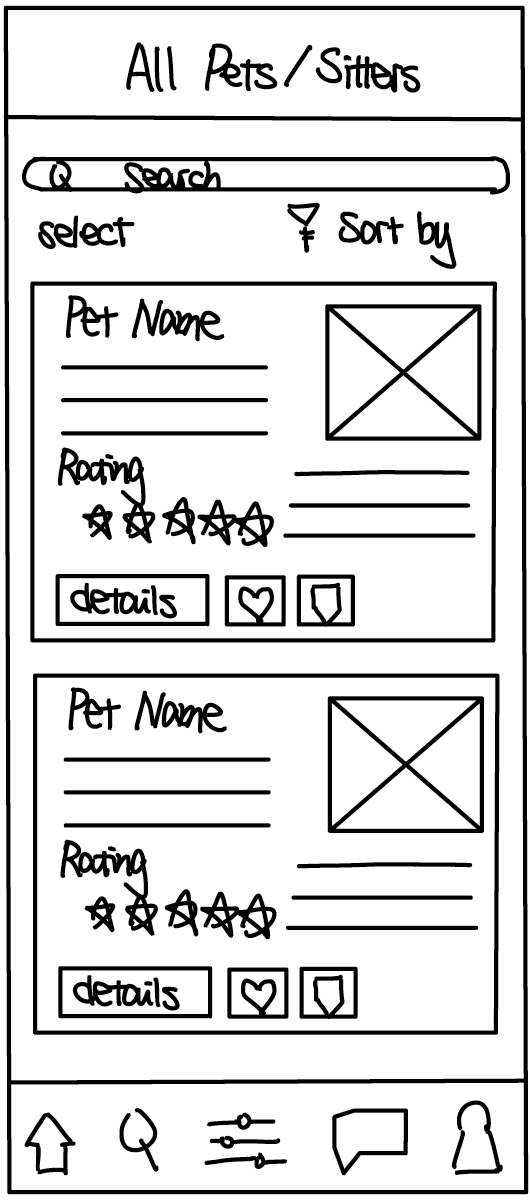
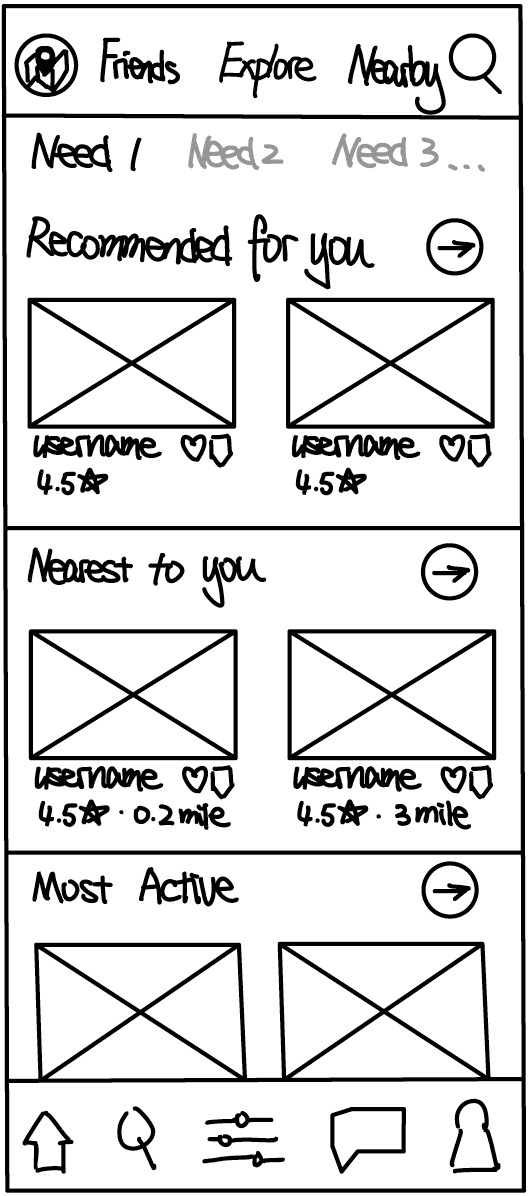
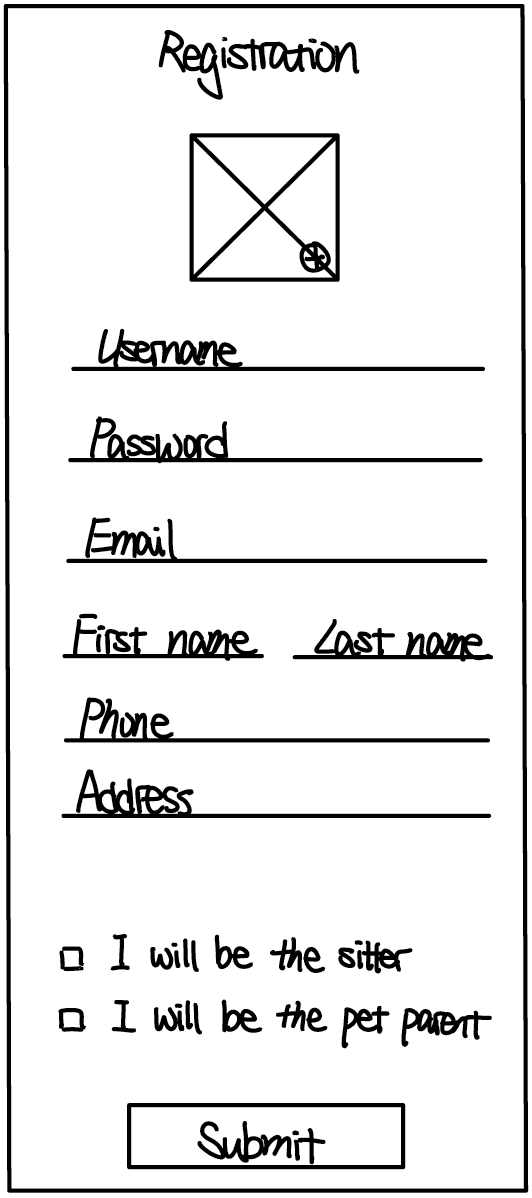
Initial Sketches
Digitized Initial Frames
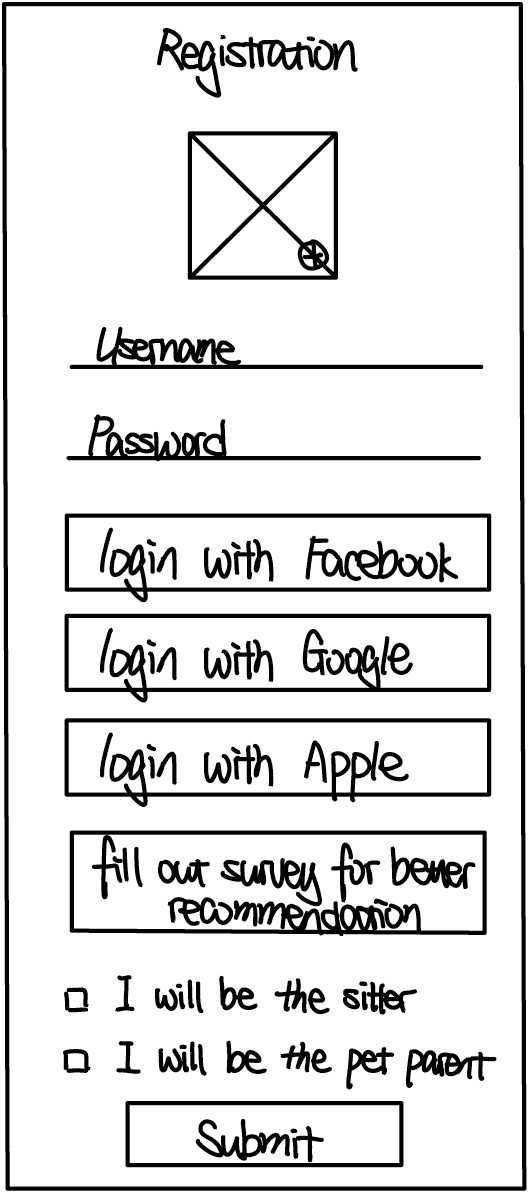
03.
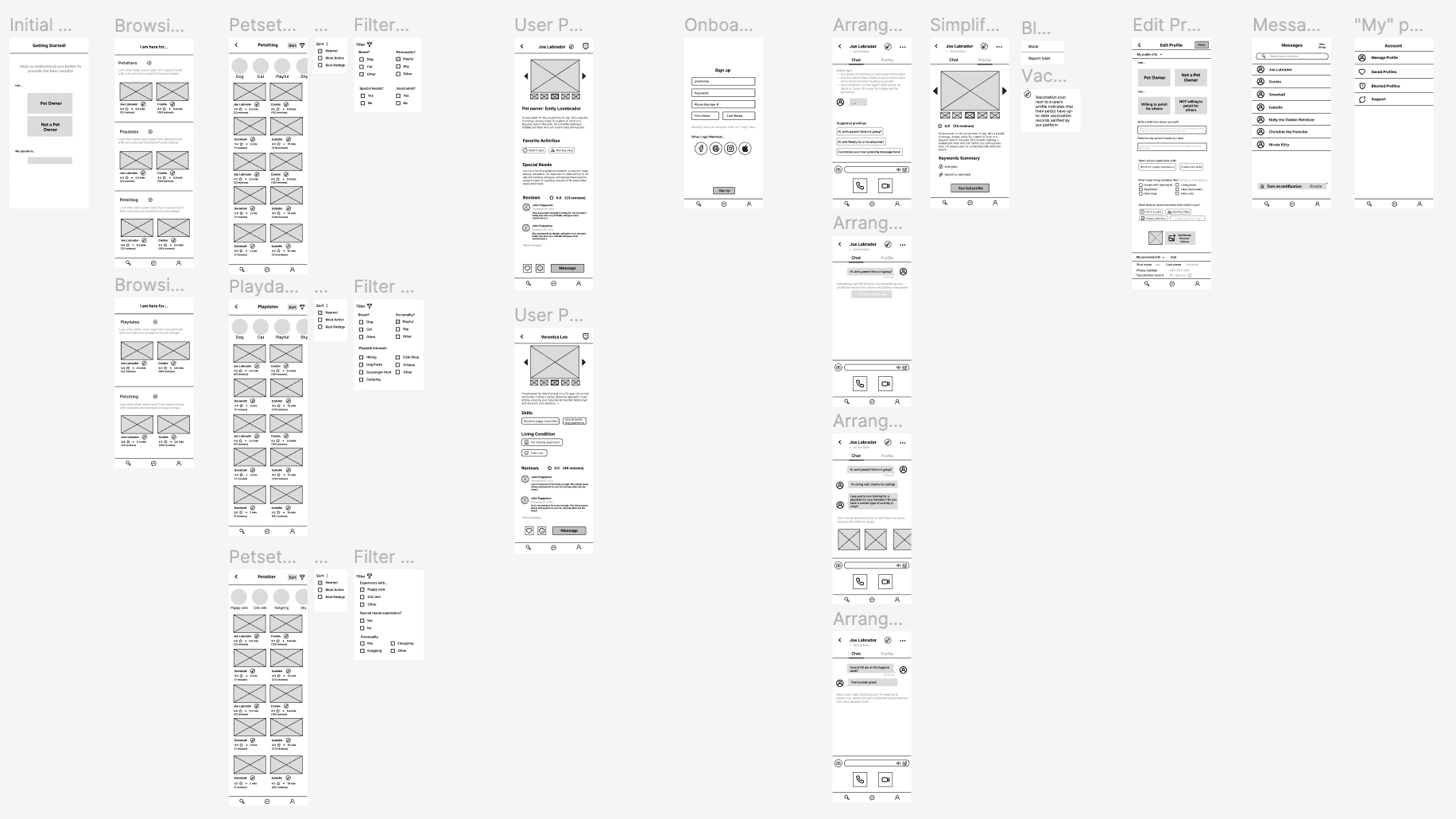
Low-Fidelity Wireframes
Initial High-Fidelity Wireframes
Usability Testing
I ran 5 usability tests involving 3 non-pet owners and 2 pet owners, guiding them from first using the platform to setting up an in-person meetup, while asking them to verbalize their thoughts and any issues they faced.
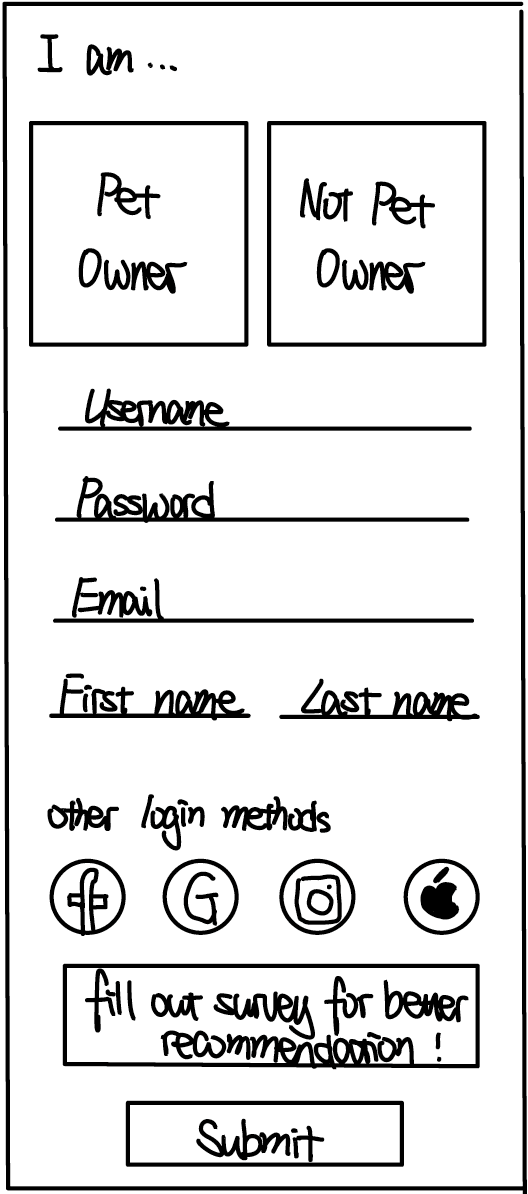
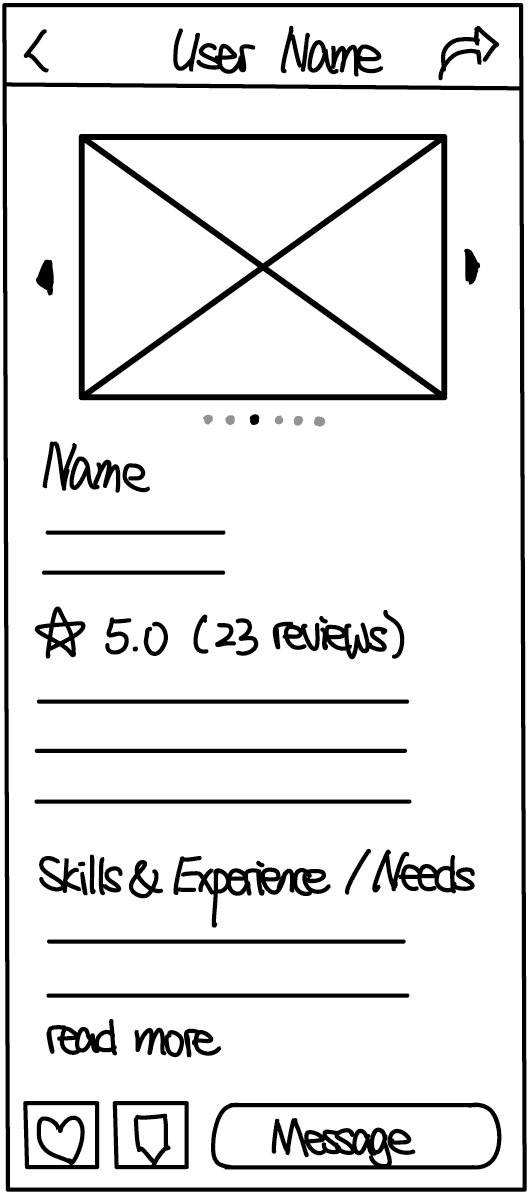
Post User Testing Improvements
#0E91EF
Lacks the warmth and passion needed for a community-focused app
Blue color conveys more sense of professionalism, suggesting stability
Doesn’t fully represent the app’s pet-loving ethos
#F85E5C
Reflects warmth, love, and passion, better aligning with the app’s goals
Vibrancy and energy appeal to younger audience
Uniqueness enhances brand recognition
Users confused about what this stage means
Users unsure if monetary exchange is required for using the platform
The pictures of pets at this stage are distracting users to read the types of interactions available on the platform
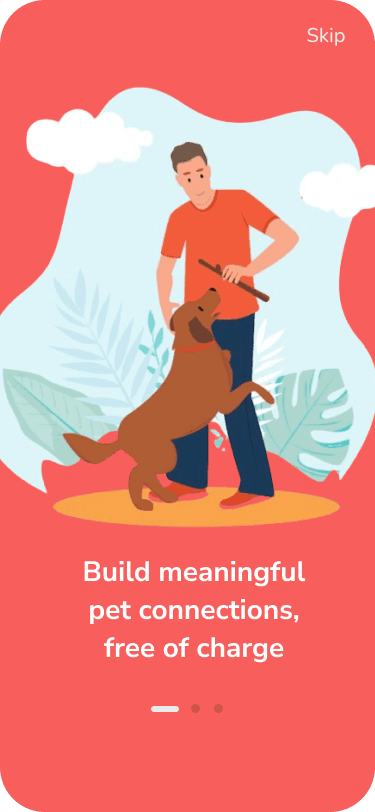
Clears confusion around monetary exchange upfront
Skip button allows users to go browse the app directly, avoiding frustration for those eager to start exploring on their own
Filter icons’ categories don’t make much sense & causes confusions
Artistic style of those icons doesn’t match those in the initial questionnaire - low consistency
Clear categorization based on user goal on the app
Horizontal categories based on pet personality; decrease user fatigue from endless vertical scrolling
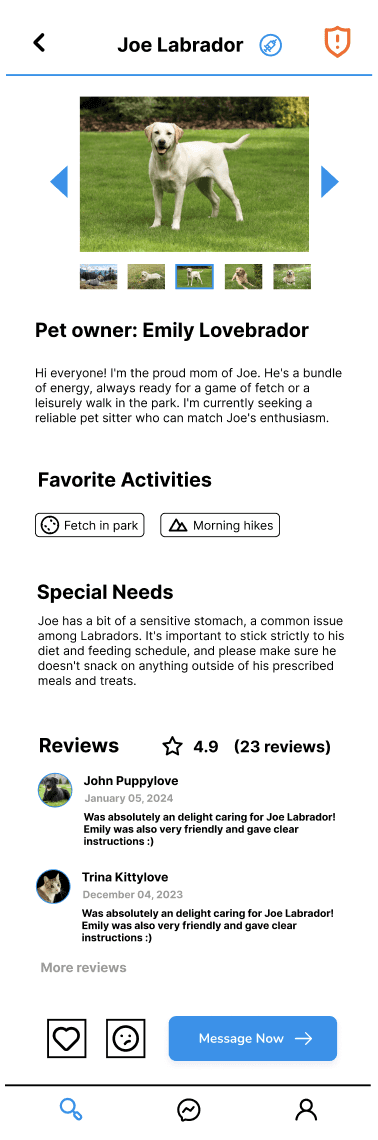
Small picture size & rigid arrows on both sides lack a modern visual appeal
Layout of the page creates burdensome visual clutter; huge text paragraphs without clear signifiers of beginning/end
Dislike button here doesn’t make much sense & creates confusion
Big pictures with rounded, more modern display
List of basic info that sticks on top providing quick TL;DR
Profile page further divided into 3 subsections for better info chunking
Inclusion of pet owner info allows more transparency & better foster personal connections between users
04.
Final Showcase